Top 54 Google Chrome Extensions for Bloggers & Web Designers
If you blog for the love of blogging - I really envy you! I’d so much like to be you. But probably, you’re like most of us, who manage full-fledged business blogs. Completing posts within ever-so-crunching deadlines and writing while on the go have to be second nature to us! And this gets messy at times!
But just when you are struggling to catch up - Google Chrome ensures that blogging is still fun!
I’m a big Google Chrome Pro for lots of reasons. But the biggest reason will always remain its amazing extensions that make blogging easy.Let’s browse through some of Chrome’s best offerings for bloggers.
In this post, I’m talking about 10 of my favorite research and content creation extensions.
Read Later Fast

Read Later Fast Google Chrome extension does just one thing but it does it so well! With Read Later, you can save web pages for offline reading.
The next time that you come across a post that you’d like to read, simply save it for reading later.
* * *
Save to Pocket

Save to Pocket is another very popular extension for saving content for offline reading. The best thing about this extension is that it lets you sync the content between all of your devices.
So, it’s available with you all the time.
* * *
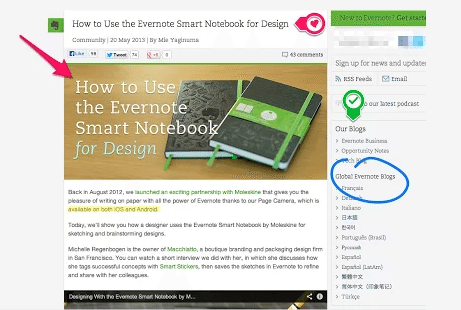
Evernote Web Clipper

Like a post, page, image or file online? Just clip it. Sounds handy right? The Evernote extension for Google Chrome makes exactly this possible.
And all the information that you store is available to you on your mobile and tablet too. So the next time that you come across something useful- just clip it. You will find lots of posts about using Evernote for taking notes but Hubspot has covered a full webinar about using it for content marketing. Be sure to check it out.
* * *

If you blog extensively within a niche, it helps to stay on top of all the content that your competitor blogs are offering. RSS is an easy way to do this. Right now, I’m using this super RSS extension that almost instantly loads all the posts as feed items. You can search for items in the feed and also pin items for easy referencing later.
So, when you come across posts that you would like to extend or cover on your blog, you can simply pin them.
* * *
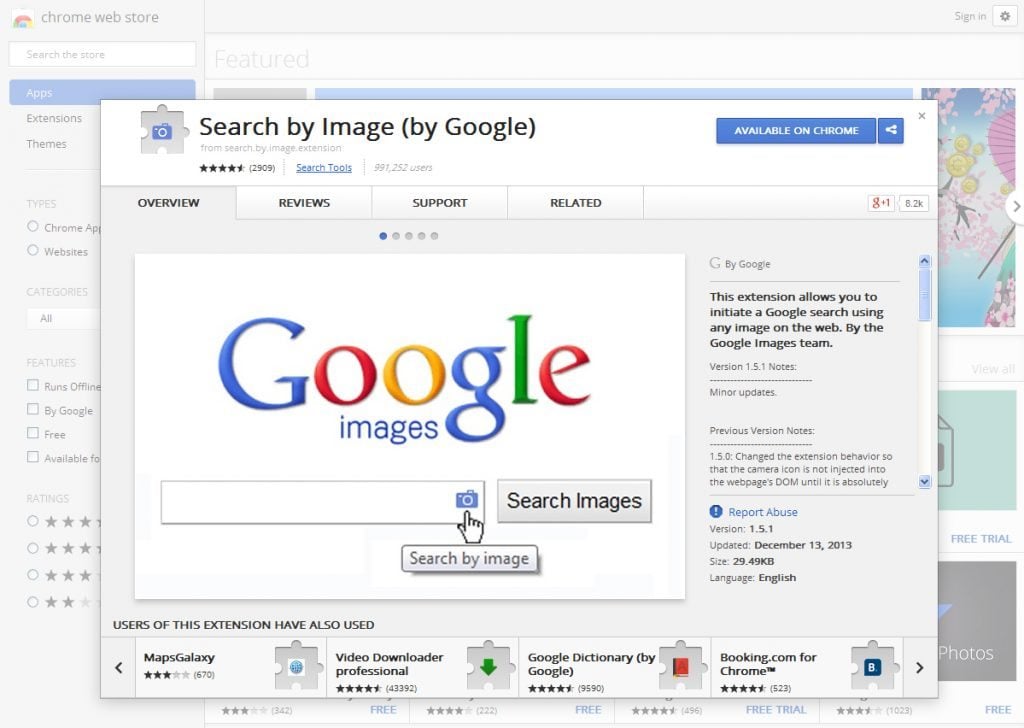
- Search Google with this image

Depending upon your research, you can make more or less use of this extension. Search Google with this image lets you perform Google image search with a single click.
Once you have this extension activated, you can search for any web image.
* * *

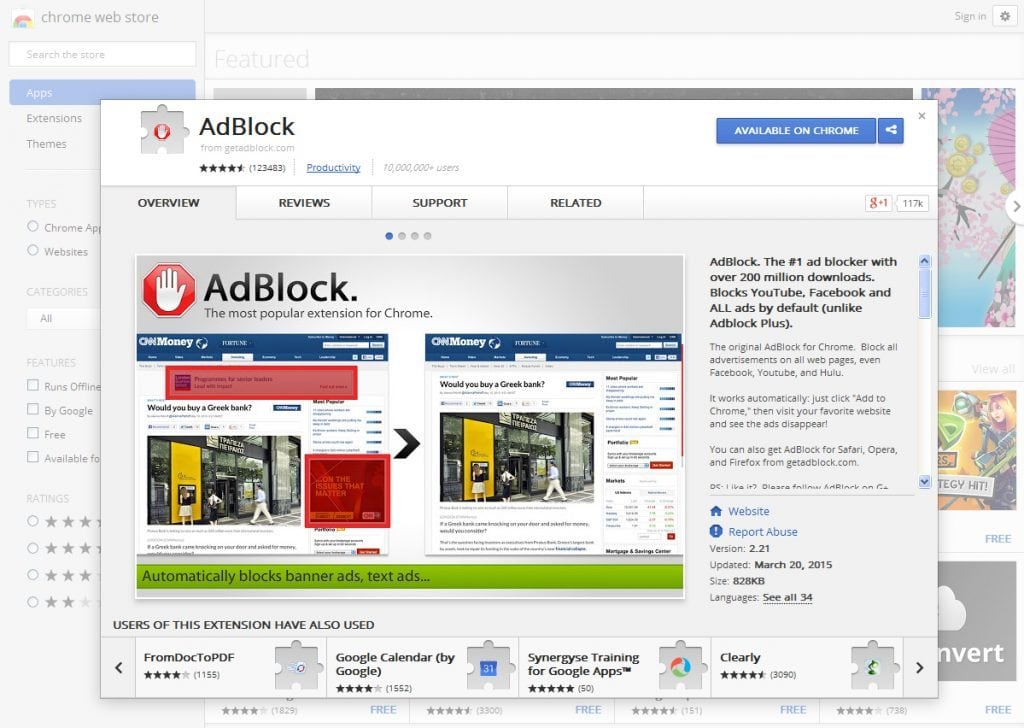
Ads are annoying. Imagine having to visit 10 ad-cluttered websites while researching. Enough to turn you off right? But there’s an extension to avoid this - you can make use of Adblock Pro and get all the ads out of your way. I’m sure you’ll be able to focus better with all the noise gone.
* * *

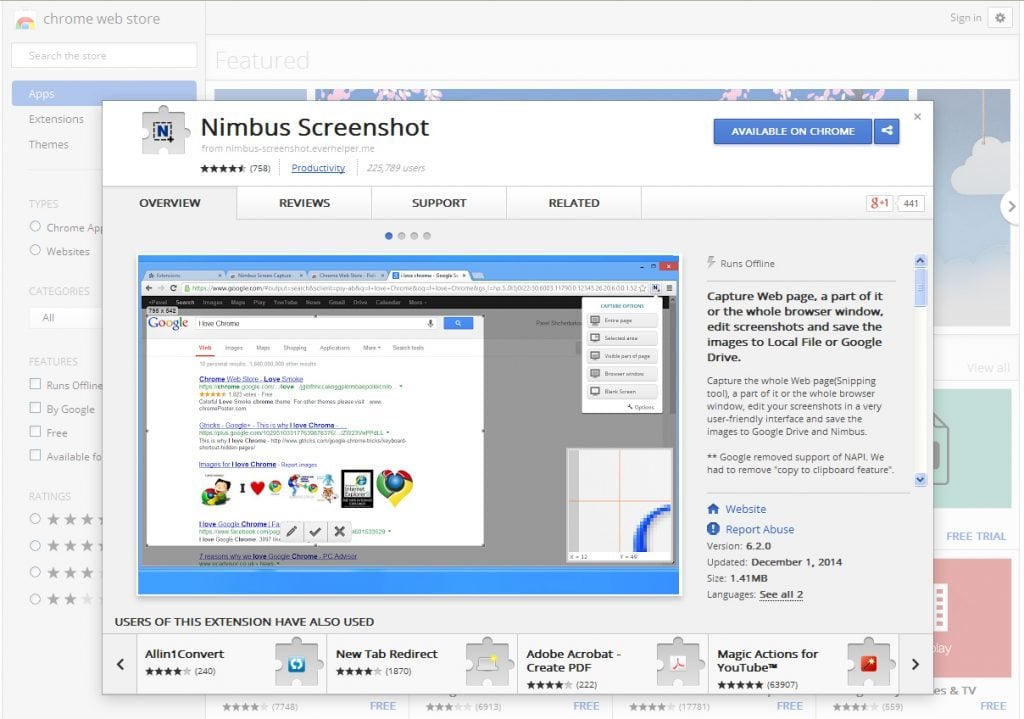
I’ve tried several screenshot extensions and I find Nimbus Screenshot way above the rest. It’s easy. And simply works. You can capture the full page or parts of the page and then add clip notes to it. You also get to highlight and blur content.
Most blogs require that you keep the width of images consistent, Nimbus lets you scale images right within the browser. When done, you can send your screenshot straight to your Google Drive. The integration is seamless.
I was a big fan of Awesome Screenshot before trying this extension, but I’m glad that I did. I really think that you should try this one.
* * *
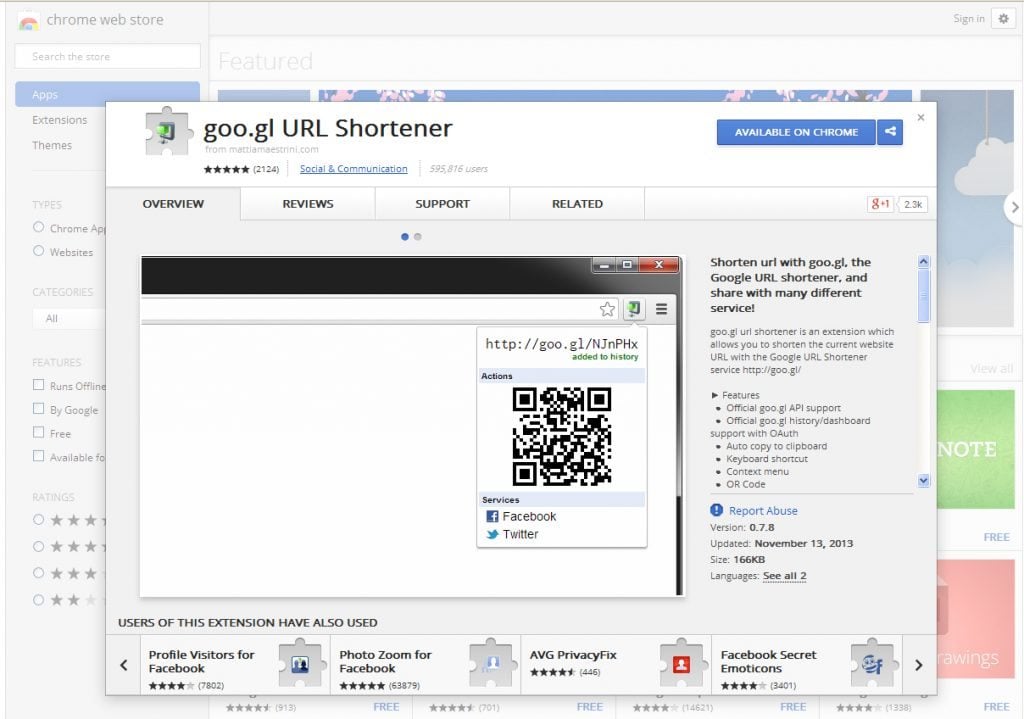
[egg id="0"]- Google URL Shortener

When you hover over links or when you copy a link location to share, an infinitely long url is never desired. Say, if you just wanted to share the URL for this very extension, what would you prefer? https://goo.gl/Rf8g7 or https://chrome.google.com/webstore/detail/googl-url-shortener/iblijlcdoidgdpfknkckljiocdbnlagk/?
I know you liked the first one! Going to a website to obtain a crunched URL is crazy when you have such a powerful link shortener installed right inside your browser. Absolutely go for this one!
* * *

Writing on Google Drive makes writing, storing, reviewing and sharing (and sometimes even publishing) really easy. Google Drive works in the offline mode too - so, you can create content even when you’re offline. I mostly write on Google drive - the only pain point comes when I have to add images to the post. Otherwise, this works great for me.
Recently, I’ve come across WP Write, an extension that lets you post directly to WordPress from Chrome. Will take it for a spin soon.
* * *

Rushing through a post can litter it with petty spelling / grammar and punctuation mistakes. While you obviously proofread after writing, it makes sense to write as accurately as possible right in the first go.
Earlier, when I used to hear about posts that shared over tens of useful tools and extensions for blogging, I would simply laugh them off. But once I started using some of them, I realized that they are truly helpful.
So, if you too think like I used to, please do try some of these. And you’ll see the difference for yourself. I would love to hear about your favorite Chrome extensions in the comments. Please do share.
10 Useful Chrome Extensions for Web Designers
Looks like web world can't live without various extensions, applications and other useful inventions that make our life easier (according to the developers' official position).
If we will take a look at this aspect as the part of the "browsers war" situation -without a doubt Google Chrome demonstrates awesome results - we can see that its popularity is rising everyday. Of course launching extension support was a smart move and now we can witness all advantages that Chrome users will gain. But web designers community were one of the most whimsical communities in the entire Internet (do'h! and sometimes it seems that we all are getting worse and worse).
So Chrome is apparently going for a pretty aggressive policy in terms of promoting its extensions and perhaps you've seen the awesome video ad for Google Chrome extensions by now
Anyways, we thought that it would be interesting to show you a small piece of some useful Chrome extensions for web designers. Of course each of you may already have your own favourite ones and we will be glad to hear your variants and suggestions concerning this topic in our comments section. It is obvious that it is early to compare Chrome and Firefox extensions but who knows what will happen in the future.
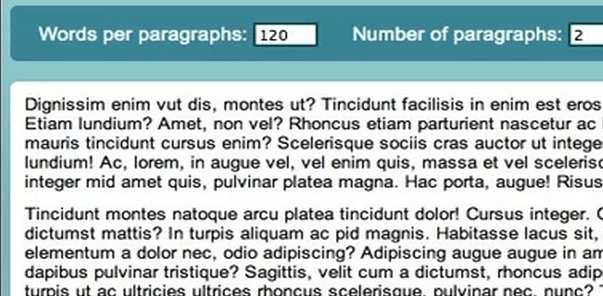
1. Lorem Ipsum Generator

This useful Chrome extension generates random "Lorem Ipsum" text. Developers claim that this extension's advantage is to use the less amount of code (and therefore memory) making this job simple.
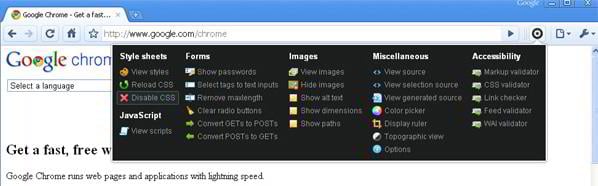
2. Pendule

Pendule is a great toolkit of superb functions for web developers. It simplifies your work with Javascripts, HTML, CSS etc. You can easily crop images, use visual ruler and do many other actions with the help of this extension. This is one of the best Chrome extensions for sure.
We are sure that you know this extension as a part of Firefox toolkit but now it is available on Chrome. This extension enlightens work with CSS, HTML, forms, and images.
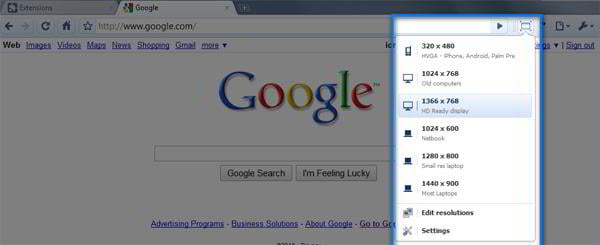
Window Resizer is a simple extension that allows to resize browser window for testing your layout. You can easily edit resolution according your needs - there are no restrictions for that. Also there are 3 screen types available: Desktop, Laptop/Notebook and Mobile.
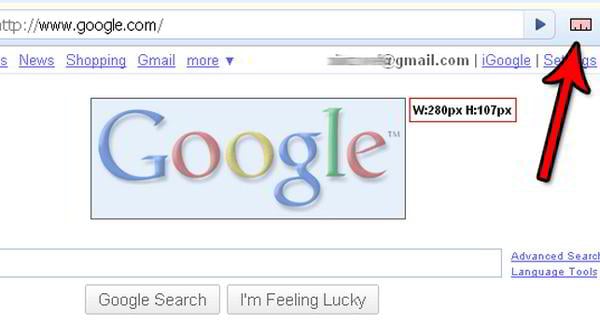
5. MeasureIt

MeasureIt is a great tool that allows to measure any item on web page. Particularly you'll get web ruler that will give you the pixel width and height.
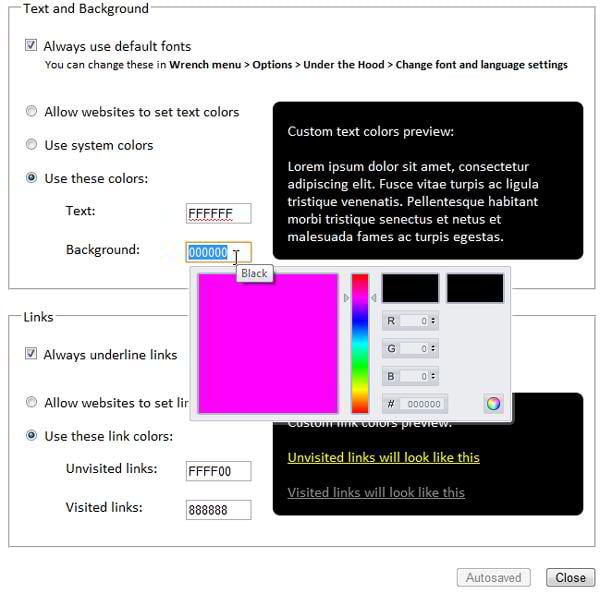
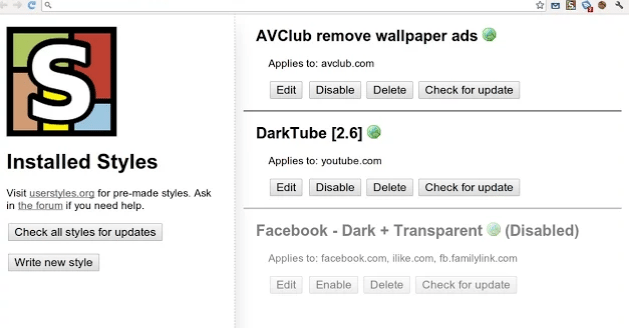
6. Plain Clothes

Next extension allows controlling the font style, font color, background color and link color for any webpage. So you can simply restyle the web at your own taste. Looks like a really helpful and comfortable application especially when you are using it by default.
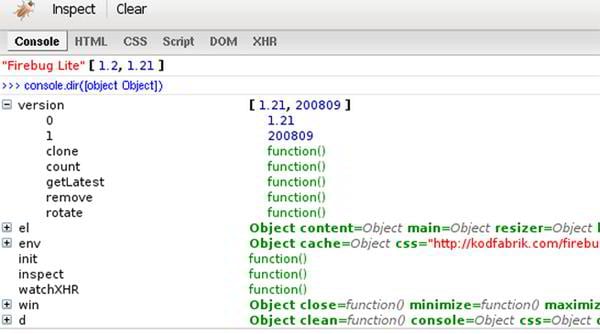
7. Firebug Lite

Firebug Lite is an extension for web developers that helps to monitor, edit and debug CSS, HTML and Javascript live.

8. Image Cropper
Image Cropper allows you to crop any images on the fly. This extension crops images in img html element, css background images for any html element, and cropped image will be saved in PNG format.
9. IE Tab Classic

We know that there are some websites that are not compatible with Chrome (although you do not often meet ones). That's why this extension was developed - you can easily run Internet Explorer within Chrome.
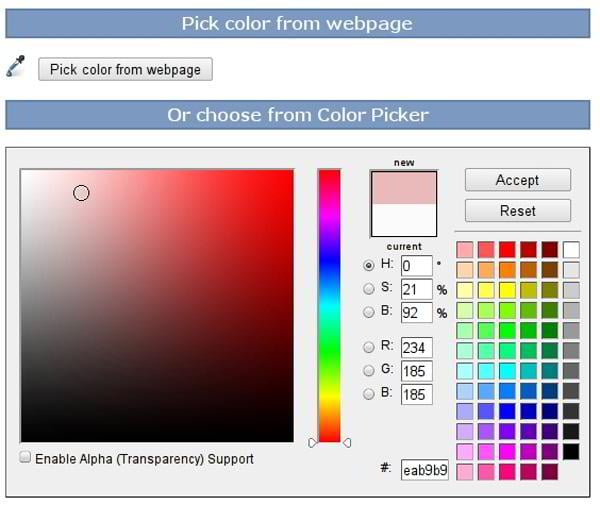
10. Eye Dropper
Eye Dropper identifies website's color that you’re viewing and allows you to pick color from any webpage or from advanced color picker.
24 Useful Chrome Extensions for Web Designers
There are lots of Chrome extensions that perform all kinds of purposes. Google Chrome is competing with Firefox in this area, and there are now lots of developer tools and extensions that make this browser more useful than ever.
New extensions are coming out all the time, so you should stay current on the latest and most interesting ones. Here are some of the most impressive Chrome extensions that are especially helpful for developers and designers.

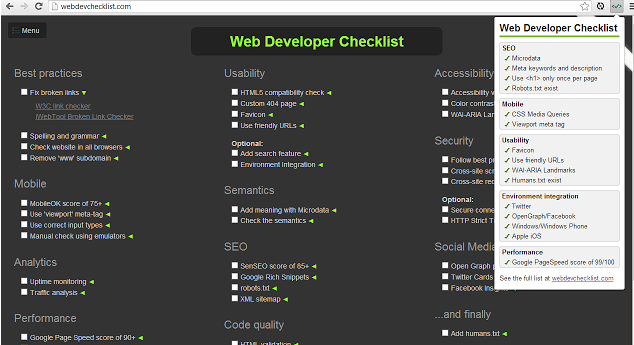
If you want a convenient way to ensure that your web pages are loading quickly and optimized for SEO, this extension is for you. It notifies you of many potential problems that could affect your site's performance, such as the absence of meta descriptions or titles. You can view the basic checklist or click on a link to see an in-depth checklist of issues.
* * *

This tool gives you the ability to instantly edit your web pages' CSS. It also gives you a look at the source code of your current project. It can be very useful to do CSS editing and see the results immediately.
* * *
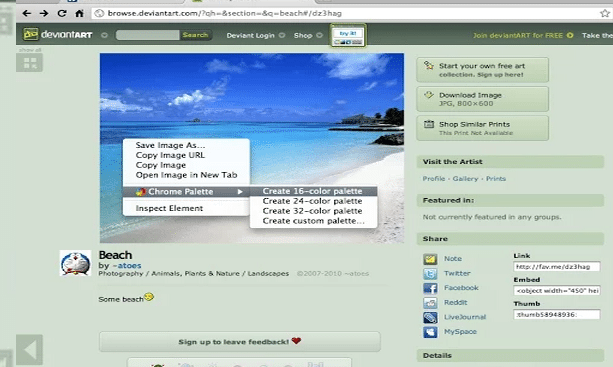
Palette For Chrome

This extension allows you to create a color palette from any image. You simply click on the image of your choice, select Palette for Chrome and choose the colors you want.
* * *

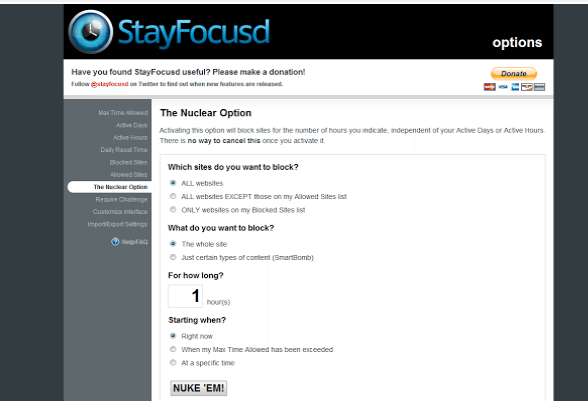
With so many distractions, staying productive can be a real challenge on the web and something I have written about before.This extension limits how much time you spend on non-productive websites so you can get more work done. You can choose which sites to put on the list. So if you tend to waste time on sites such as Facebook, Amazon, Twitter or others you can use StayFocused to cut back on these distractions.
* * *
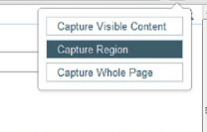
Screen Capture

Everyone needs screen shots on occasion, and this extension makes it easy to capture an entire page, a specific area or the visible portion of a tab. It's also possible to highlight, add text and make edits to the image before saving it.
* * *
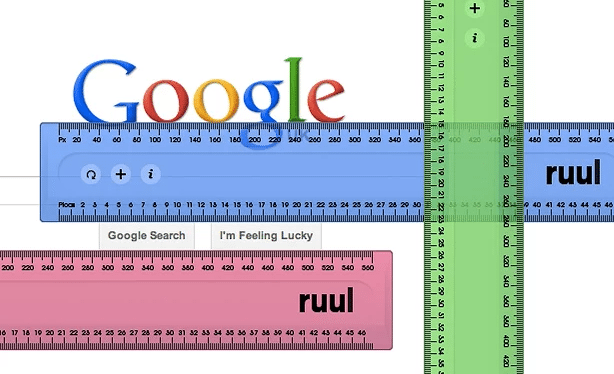
Ruul. Screen Ruler

An easy to use ruler that lets you line up and measure strokes, line height, type and more. This is useful for any applications where you need precise measurements. The features include stroke widths, type measurements, horizontal and vertical draggable rulers and line height guides.
* * *

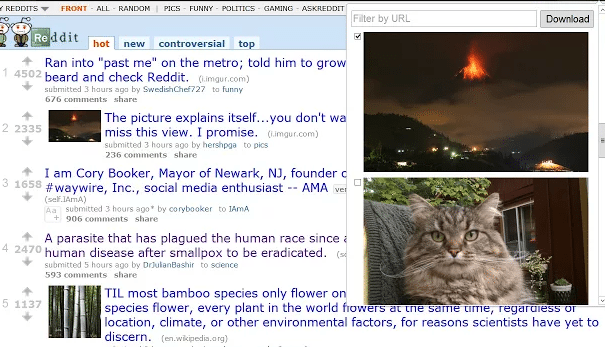
This extension gives you the ability to download any images that are shown or linked to on a web page. You can select the images you want to download either by clicking on them or using the supplied checkboxes. Color, border size, style and width are customizable.
* * *
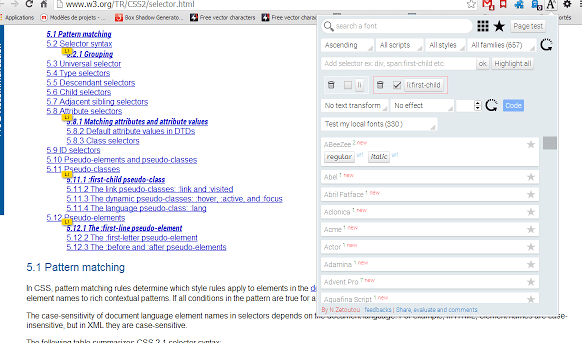
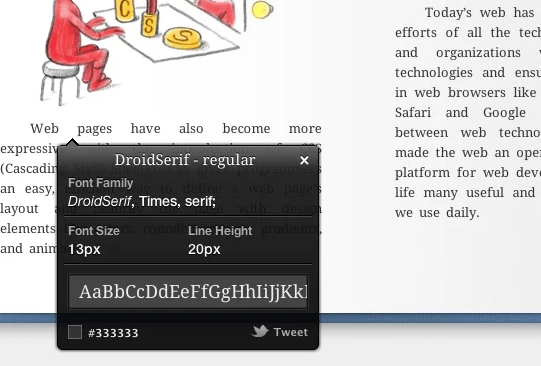
Font Playground

Font Playground lets you preview more than 1000 free fonts from Google. The list of fonts is updated daily. This allows you to try out many different fonts on your site and get the CSS code.
* * *

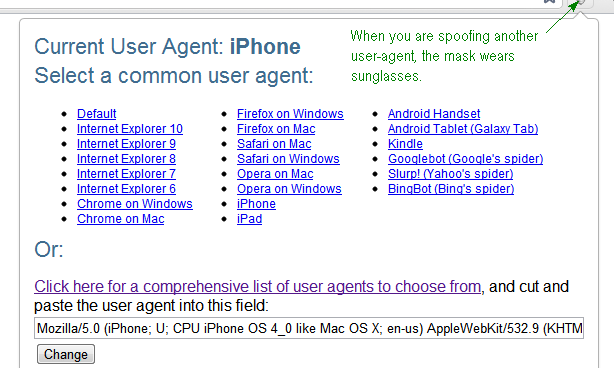
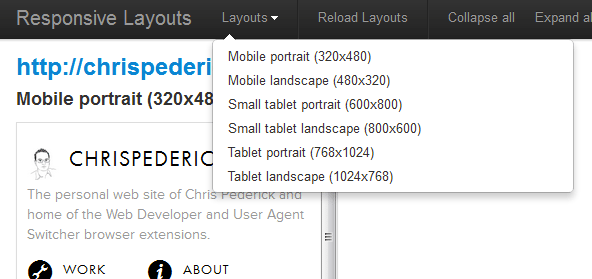
Today's websites must be viewable on many different browsers and devices. User-Agent Switcher allows you to easily test how responsive your site is without having to go to the trouble of loading it on multiple devices or browsers. This extension cleverly spoofs other devices so you can find out how your site looks to different users.
* * *
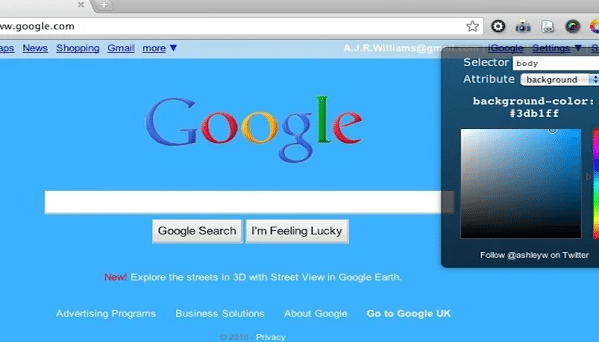
Colour Tweaker

Colour Tweaker makes it simple to choose the ideal colors for your website. It has a palette that's updated in real time, so you can see exactly how your site is going to look.
* * *

If you want to be able to easily clip, save and share content on the web, the Evernote extension is very useful. You can capture and access screenshots or pages whenever you want. There are options to save images, blocks of text or the entire page. You can also annotate screenshots with text, shapes or arrows or highlight something on the page that you want to draw attention to.
* * *

This extension is for any occasion when you want to restyle the theme or skin for a website. You can change the colors, remove content that's not relevant to you or create a new look for the entire site. This allows you to customize the site to your liking without the need to do any coding.
* * *

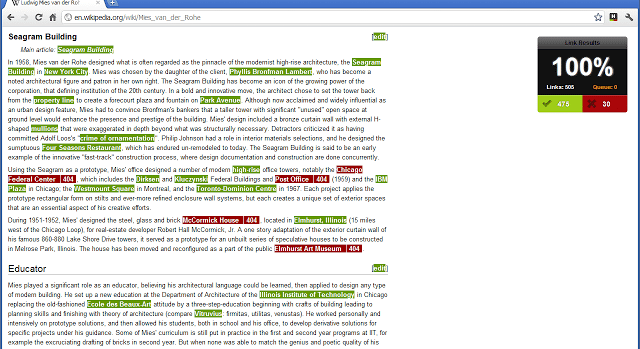
Anyone whose content contains many links needs to be concerned that the links are working properly. Check My Links will quickly check your links to seek out any that are broken. It has a simple interface that highlights the valid links in green and the broken ones in red. This makes it easy for you to remove or fix any links that aren't working.
* * *
Lorem Ipsum Generator

This extension allows you to create dummy or "LoremIpsum" text without using a lot of unnecessary code or memory. This allows you to quickly test different looks and layouts for a website as you tweak the design.
* * *

If you have ever become frustrated because you couldn't identify a particular font you came across on the web, this extension is your solution. You can find out what font is being used simply by hovering over it.
* * *

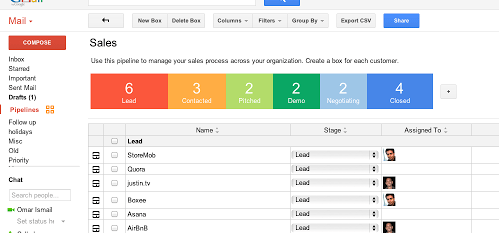
This is a very useful extension for anyone who wants to be able to manage transactions from within Gmail without having to switch back and forth to other applications. It gives you the ability to group emails from a particular customer while making note of any essential facts about this person or company. You can instantly view all emails between a certain customer and your own business. There are also shortcuts to make it faster to write emails.
* * *

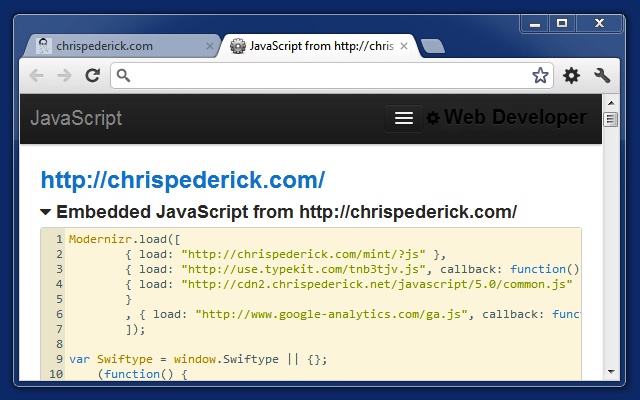
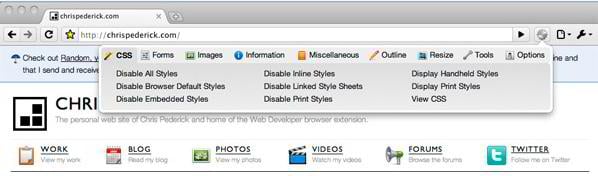
This comprehensive tool for web developers is the Google Chrome version of the Web Developer extension for Firefox. This extension provides you with lots of information about a website, such as object and anchor information, JavaScript, meta tags, access keys and lots more. This is a must-have extension for web developers who use Chrome.
* * *
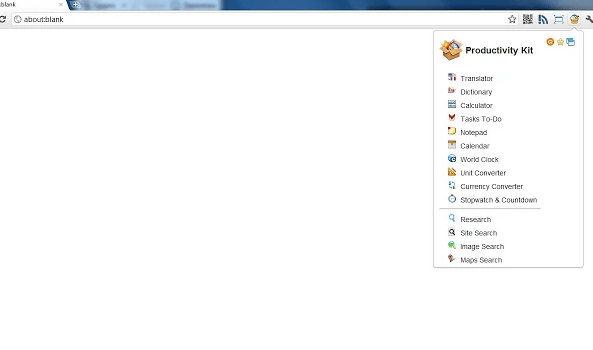
Quickrr Productivity Kit

Quickrr is a whole virtual toolbox that gives you a whole array of capabilities. It includes a calculator, translator, notepad, calendar, to-do list, dictionary, currency converter, stopwatch & timer and world clock. An extremely versatile tool that you will find many uses for.

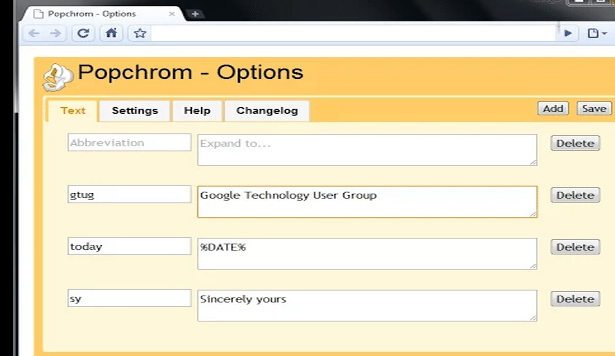
Popchrom lets you create your own customized shortcuts for text phrases. You can edit these shortcuts with a WYSIWYG editor as well as download your list to a folder.
* * *

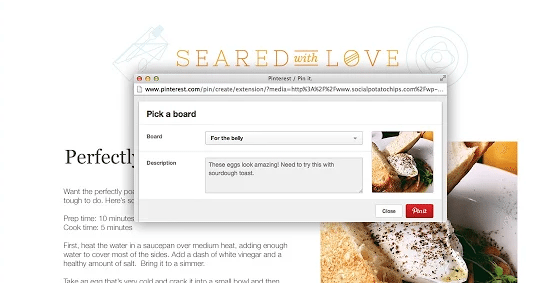
Anyone who uses Pinterest will find many uses for this tool, which is the official Pinterest extension for Chrome. This allows you to pin images and other features from any website. You can create multiple boards on Pinterest so you can save and share items that fit into your chosen categories.
* * *

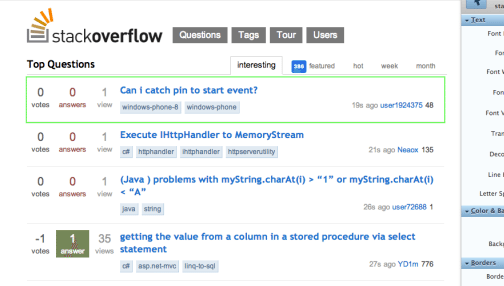
This extension gives you access to all of the information contained on the Stack Overflow site, one of the best sources of information for web developers and programmers. You can ask or answer questions at any time on this site. The extension makes it easy to search for the answer to a question you might have without having to log onto the site.
* * *
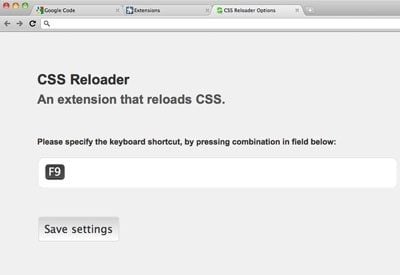
Stylesheet Reloader

This extension gives you a shortcut to reload all external CSS stylesheets on the current page. This is ideal for developers who want to avoid having to reload an entire page after making some tweaks to CSS.
* * *
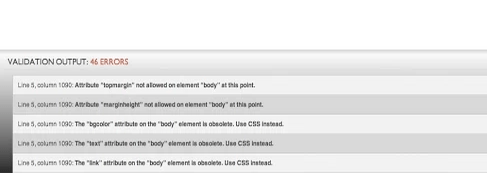
HTMLValidator

This tool will instantly validate the HTML code of any web page. It can be run automatically and it will give you the results for both public and local HTML. There are keyboard shortcuts for Windows, Linux and Mac users.
* * *
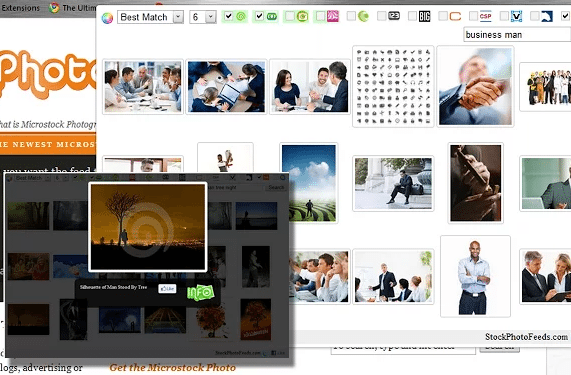
Microsoft Photo PowerSearch Tool

Anyone who wants quick access to a wide range of stock photos will appreciate this tool. You can find microstockphotos for your website and get results from up to thirteen licensing agencies. By clicking on thumbnails you can view larger images. Agencies on the list include popular sites such as Bigstock, Dreamstime, Shutterstock and Pixmac. * * *
Designer’s Choice: Chrome Extensions to Give a Run for Your Browser
Google Chrome has proved its dignity to be the best browser. Though there are thousands of other things it has to offer its users - they are called extensions. Google gathered each and every at Extensions Webstore, feel free to visit it, if haven't seen it before. What you will find there are the small apps that will ease your web presence making it more comfortable and interesting. All extensions are grouped into dozens of categories making it easier to find the one you need.
But what are those extensions? Those are small programs that can modify and enhance functionality of Chrome browser. From a user's point of view, extensions and packaged apps are very different because they present very different user interfaces. Extensions have little to no UI. The buttons of each extension you install will be displayed to the right of the address bar.
Into this blog post we decided to include only the most essential extensions for web designers and developers. You will definitely find something useful for you among these items.
***
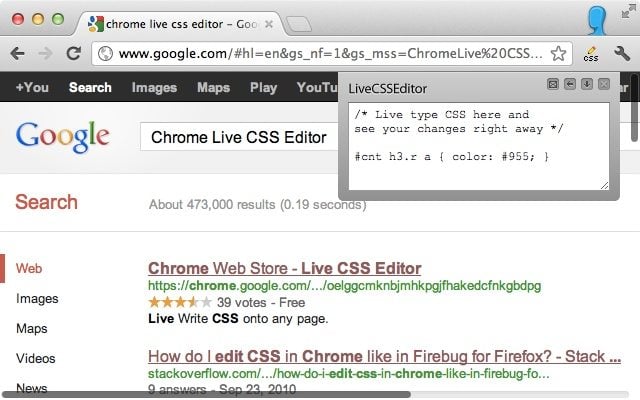
Extension provides text box to any HTML page allowing you to write CSS and simultaneously see the result. The extension options allow you setting default key commands to open and close the editor; turn off the warning that is shown when you close the editor; and enable or disable the automatic saving of your changes when you close the editor.

***
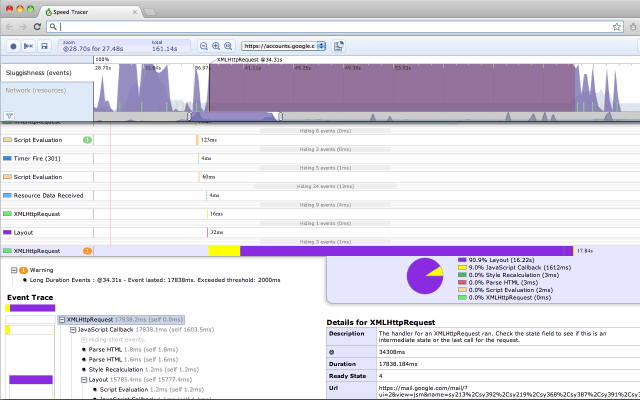
Speed Tracer
Speed Tracer is a tool to help you identify and fix performance problems in your web applications. It visualizes metrics that are taken from low level instrumentation points inside of the browser and analyzes them as your application runs. Using Speed Tracer you are able to get a better picture of where time is being spent in your application. This includes problems caused by:
- Javascript parsing and execution
- Layout
- CSS style recalculation and selector matching
- DOM Event handling
- Network resource loading
- Timer fires
- XMLHttpRequest callbacks
- Painting

***
Web Developer extension adds toolbar button to the browser with various web developer tools. This is the official port of the Web Developer extension for Firefox.

***
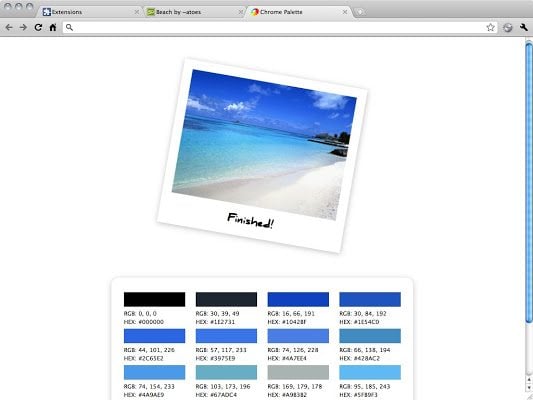
Palette for Chrome
Do you want to create a color palette that matches an image from your website? Just right click on the desired image, select the 'Palette for Chrome' option, and choose the number of colors you want the palette to have. A new tab will open, displaying the image and the resulting color palette. It's that easy!

***
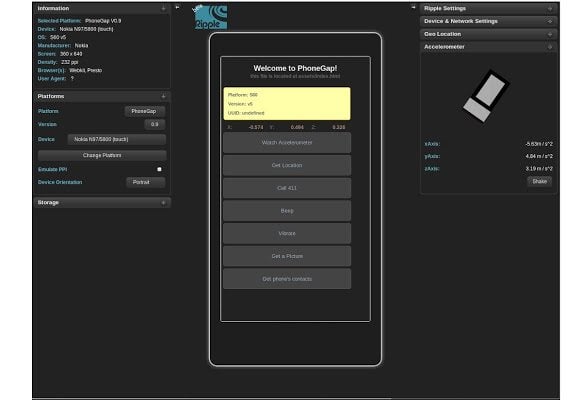
Ripple - Mobile Environment Emulator
Ripple is a multi-platform mobile environment emulator that is custom-tailored to mobile HTML5 application development and testing. Ripple aims to reduce the challenges being faced by mobile developers caused by today's platform fragmentation in the marketplace. Ripple is targeted towards WebWorks, PhoneGap, and mobile web development and testing!

***
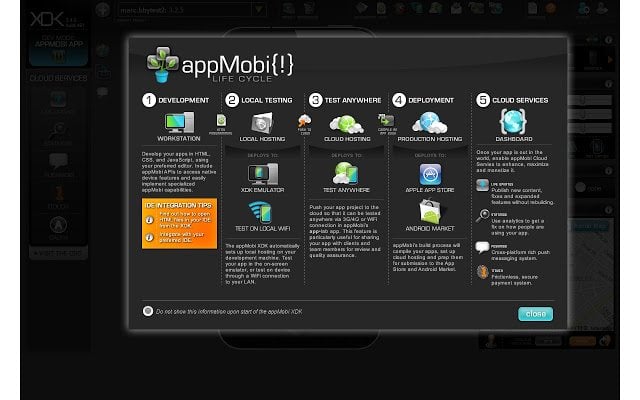
appMobi HTML5 XDK
The XDK is the world’s first HTML5 powered mobile application development tool. With it, you can create, debug and build customized, robust HTML5 apps in hours. appMobi's cloud-based build system turns your HTML5-based apps into 100% native API-compliant mobile apps for iOS or Android, or you can deploy them as webapps or Chrome apps. All from a single code base!

***
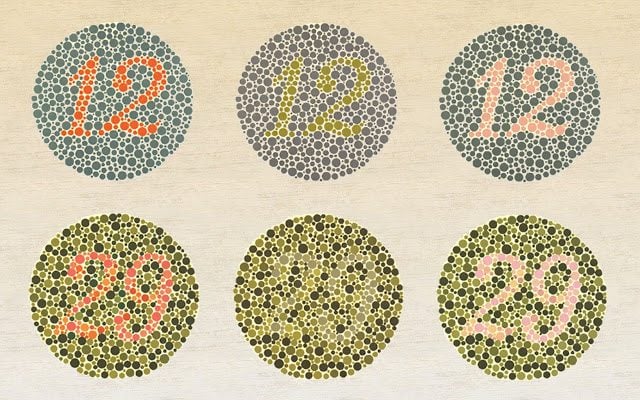
Chrome Daltonize
Daltonization is a technique of exposing details to color-blind users, allowing them see what they otherwise would have missed.

***
Overlay "960.gs"
Overlay "960.gs" guides over a webpage that uses the 960 Grid System. Sites that use the "960 Grid System" are automatically detected; click the "960" icon in the address bar to overlay a grid over your webpage.

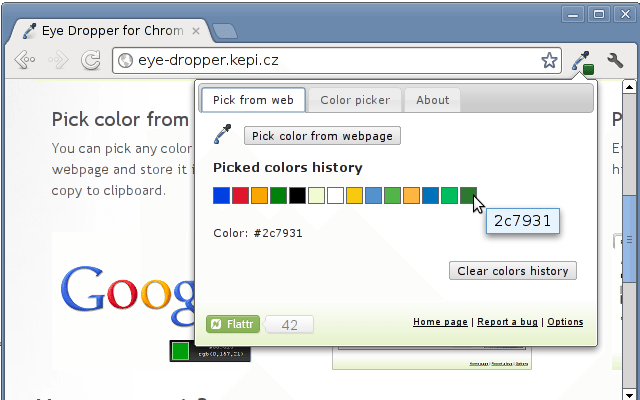
***
Eye Dropper is open source extension which allows you to pick colors from web pages, color picker and your personal color history. Eye Dropper is extension for Google Chrome and Chromium. It allows you to pick color from any webpage or from advanced color picker. It is great tool for web developers.

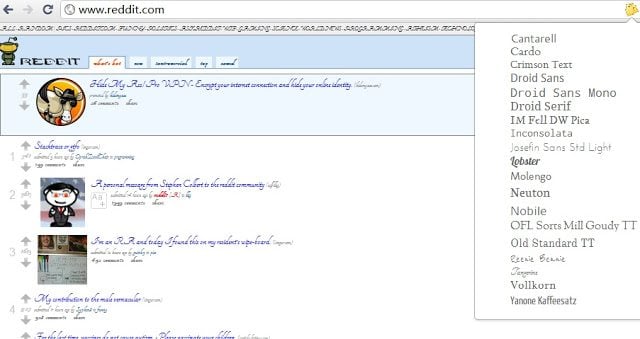
***
Google Fonts
This extension provides you a preview of Google's web fonts on current web page.

***
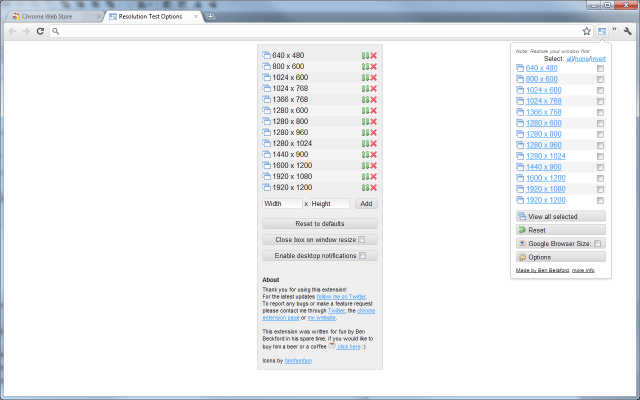
An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.

***
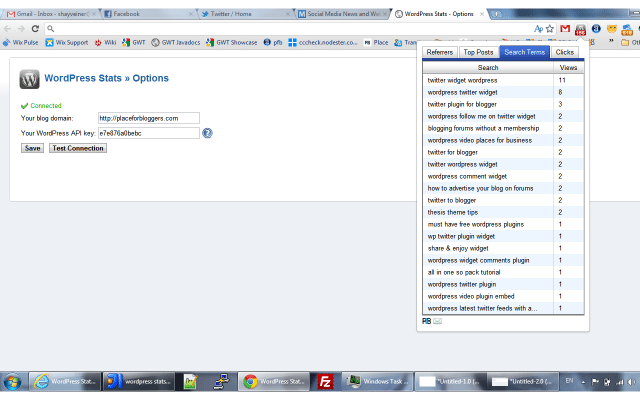
WordPress Stats
WordPress Stats for chrome provides you the referrers, top posts, search term and clicks of your blog without the need to login your blog dashboard.

***
Web Developer Joomla
Expansion is aimed at facilitating the daily work primarily with the CMS Joomla! As well as any other CMS systems. There are options to select image alt, resize windows, reboot, css, and many other useful features.

***
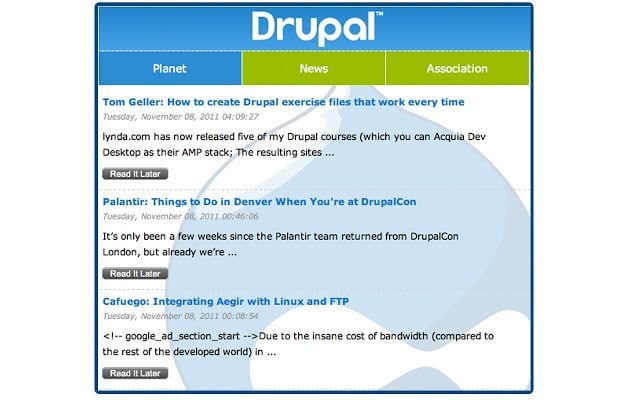
Drupal Feeds
Pull feeds and news from Drupal, Drupal Planet, Drupal Association to your beloved browser; Chrome, and enjoy news with draggable tabs. Integrated with "Read it Later" Load more feeds.

***
Chrome Sniffer
This extension will help web developer to inspect web framework / CMS and javascript library running on current browsing website. An icon will appear on address bar indicates the detected framework. Version detecting is being implemented.
Currently, this extension can detect more than 100 popular CMS and javascript libraries, and more will be added in future releases. Visit extension website for more detail.

***
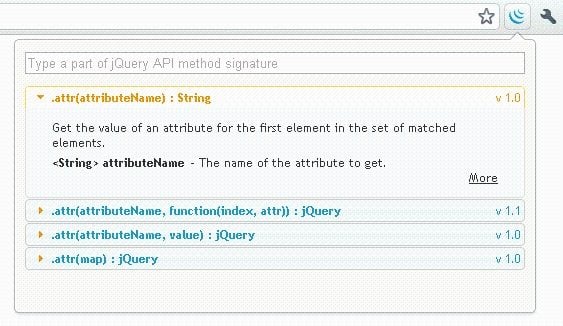
jQuery API Browser
Simple extension for jQuery developers that allows quickly search through API documentation. Displays short method description, list of available parameters, and provides a direct link to this method on jQuery site. All alternate signatures for the current method are also shown.

***
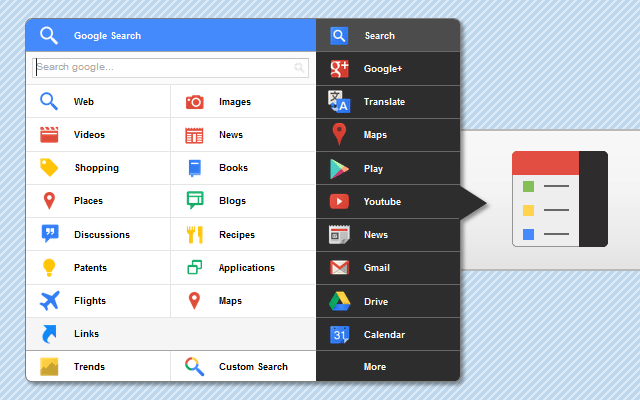
Quickly search almost everything google is capable of - get easy access to the most commonly used google services, available at any time including Mail, Google+, Calendar, Web, Translate, etc.

***
If you're using some other cool extensions feel free to share them in the comments.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.