Latest Design Trends for Online Photo Galleries in 2020
Other than using the trite web design trends for online portfolios, designers currently manage to contrive the popular mainstream techniques that help develop mind-blowing web galleries.
There is no secret that visuals look more prominent than pure texts. An image that can tell a thousand words can be organized into usable galleries, thus providing web users with a more enjoyable site browsing experience. Now, as we are going to continue exploring trends of organizing photo galleries on your site, let's enumerate the major tips that will help you present online photo galleries in a usable and convenient style.
- First of all, all pieces of your site's content need to be fully responsive. Photo galleries are not an exception. If the visual content of your site can adjust to all screens automatically, then you may rest assured that people won't have any troubles browsing your data.
- A fast loading site is a key to the success of your venture. A page that loads for longer than 3 seconds faces the risk to get high bounce rates and low rankings in search engines.
- It's likely that people will have a desire to show the preferred pieces of data to their friends. Let them share our content by means of the tried-and-true social sharing options.
- Just like a business site or a blog, your portfolio site needs to have an advanced search form. Making your images search-friendly is important as well. You need to provide real value to your audience as you describe your images and give them some names (rather than the default DSC0027).
In this collection, we’ve gathered up some great examples of Flash photo galleries and non-Flash solutions that showcase the different ways designers choose to develop their online portfolios and galleries. Some galleries use a minimal layout to exhibit a clean and crisp photo variety; others may be a bit sleeker and more flashy using interactive interfaces, sliders, lightboxes, modern slideshows, etc. There is an unlimited amount of options and ways to showcase a spectacular gallery online. Some of the widely distributed and apt ones are listed down for you below.
There are a lot of design trends here and it may be difficult for you to navigate between them. Please feel free to use the links below for easier navigation.
- Minimal Style
- Scattered Photos
- Image Based Navigation
- Gallery in Multiple Vertical Lines
- Grid Based Designs
- Horizontal Image Content Slider
- Grungy Look
- Interactive 3D Interfaces
- Photos Behind the Typography
- Large Image Backgrounds
- Carousel Photo Gallery
- Horizontal or Vertical Navigation Overlay
- Down Scrolling
- Center-Focused Layouts
- Modal or Light Boxes
Minimal Style
Web designers today prefer the simplicity and the ease of view to rather complex and busy layouts. Therefore, we may often spot simple and clean concepts in portfolio websites that selectively use images and incorporate a lot of white space to create a minimalist feel. Plus, such designs do not overwhelm the user with too many unnecessary elements that is a way efficient for multimedia presentation.
Equilibrium
Tommys Portfolio
Scattered Photos
Furthermore, web galleries may introduce a random layout of image thumbnails, with scattered photos all over the screen. That is far more appealing to most people than something more ordered. People tend to like discovering an image amongst a pile of photos that have been randomly mixed in together. Straight away they start scanning the images to find those which might take their interest.
Johanna Wilson Photographer
Katy Jameson Photos
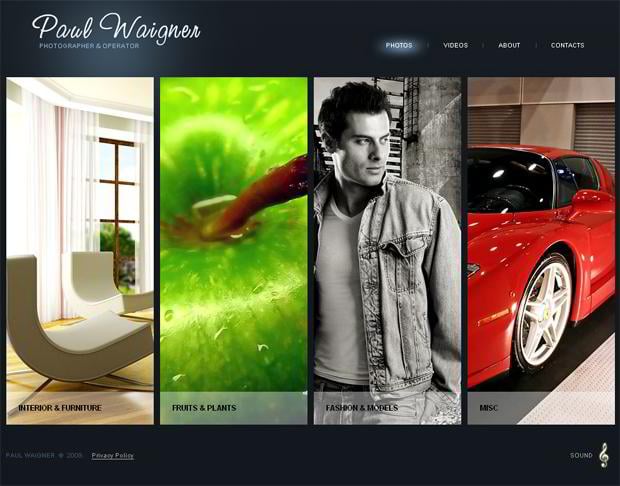
Image Based Navigation
Often, the gallery designs introduce the navigation in form of images. This actually facilitates the uninterrupted movement of crawlers within the site. With images for navigation, it is much easy to find items and move further through the menu.
Paul Waigner
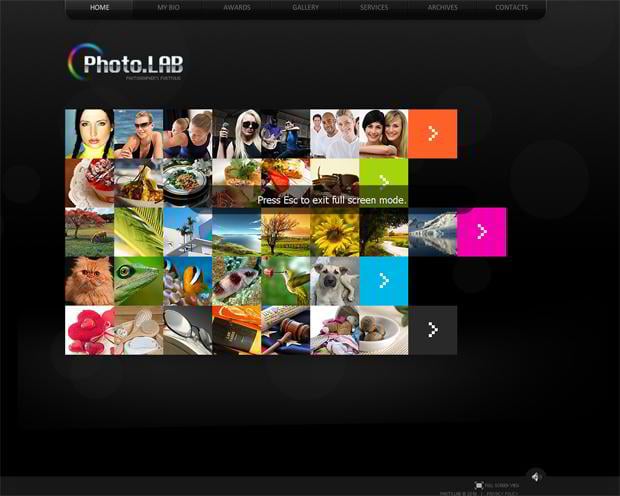
Gallery in Multiple Vertical Lines
The current technique gives the web gallery a very structured feel. Upon implementing a heavy use of thumbnails within a design layout, it helps to take more space and display the wider array of images in numerous lines. The gallery sounds strong and defined, plus we have the contrast of dark background and bold colors that creates a vibrantly unique style of designing.
Photo.Lab
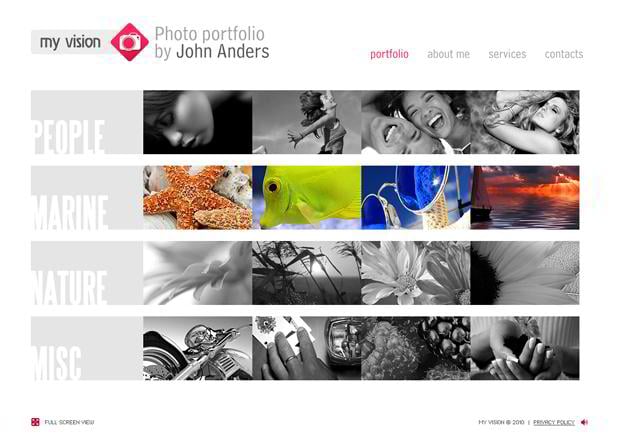
Grid Based Designs
Another trend is the use of grid based gallery designs. This technique is being currently widely deployed to develop multi-column online portfolios. Basically, the grid-system allows designers to create a structured and professional web page that fits in more content and saves more spaces on visually solid and balanced layout.
My Vision
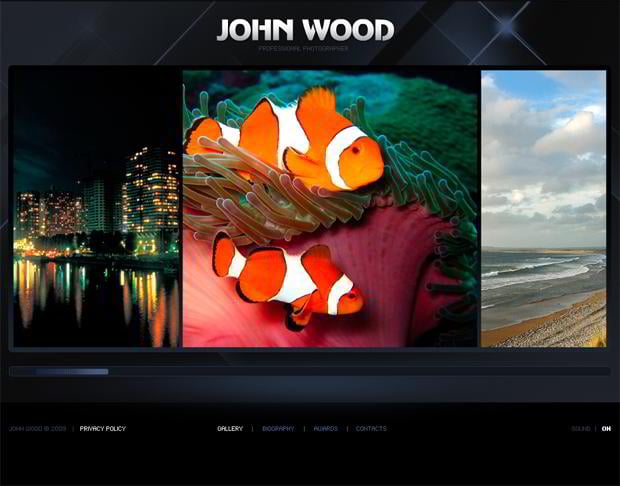
Horizontal Image Content Slider
The gallery navigation, in this case, is styled so that its impact is as minimal and unobtrusive as possible. The structure and architecture of the websites present the use of sliding horizontal menus for image variety. The current rollover approach seems to be implemented for pure interactivity and functionality of the image browsing.
John Wood
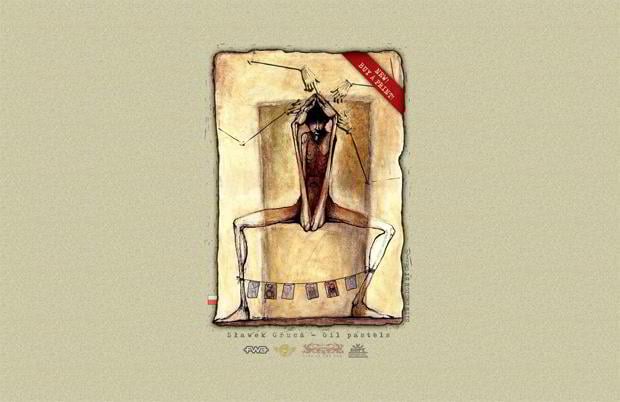
Grungy Look
Let’s mention also the use of grunge elements as a design trend. This is usually done to give a gallery more realistic, rigid, and genuine look that will complement the unique portfolio variety. Used as subtle or heavily textured backgrounds, complete layouts, or just the odd elements, grunge is replicated in its real forms without any glossy effects. The main purpose of grunge style lies in its ability to convey an individual note.
Slawekgruca.com
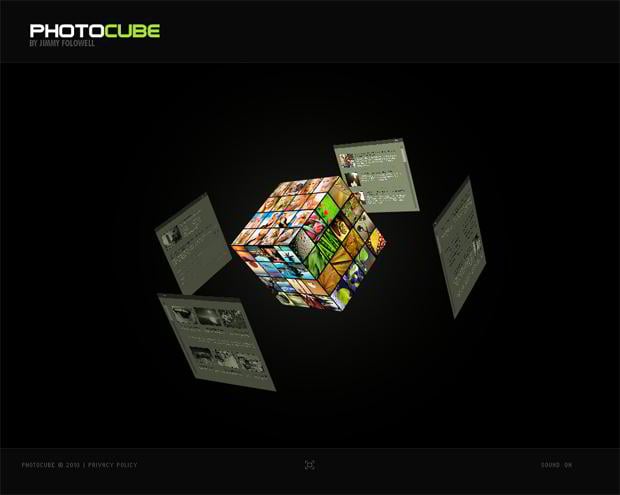
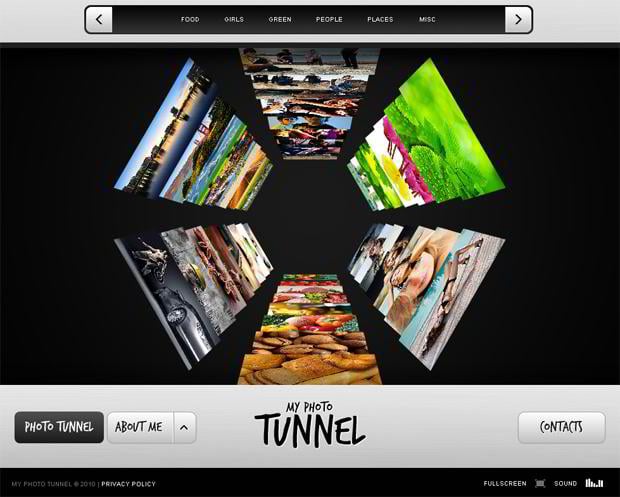
Interactive 3D Interfaces
Flash galleries and slideshow components can be also displayed as an engaging and interactive 3D interfaces. This technique is meant using various 3D walls, squares, photo tunnels, stacks, or spheres. Usually, the layout obtained allows loading more images on the homepage, plus it gives many options to accomplish truly spectacular photo gallery.
TouchPhoto
PhotoCube
My Photo Tunnel
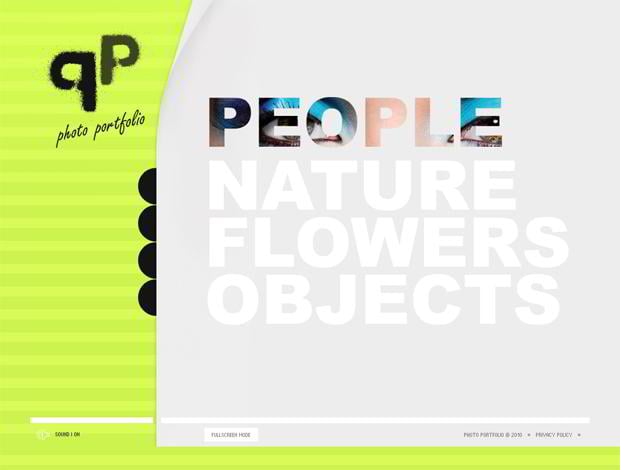
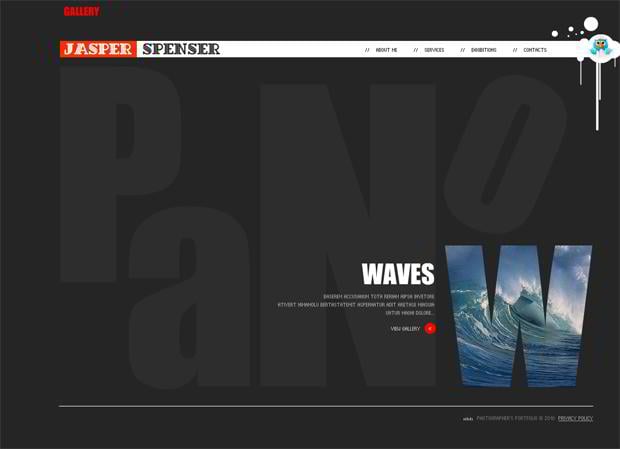
Photos Behind the Typography
This is a great and creative approach to typography in web design. Designers do this by enclosing the colorful images inside the text. It seems that the photo is now being masked by typography, giving the illusion that the image is somewhere inside, within the boundaries of site’s headline or text navigation.
Photo Portfolio
Jasper Spenser
Large Image Backgrounds
It is one of the most traceable up to date trends to embed large image backgrounds within web gallery designs. Using either photography or an abstract illustration, it helps to fill up the blank website space to better envelop the users’ attention and grab their interest without any use of typography, huge headlines, or any visual effects whatsoever. In this case, the photo itself may be the focus of the website, but it still has an overlay of content to make the gallery functional.
Goldy Mayers PhotoPortfolio
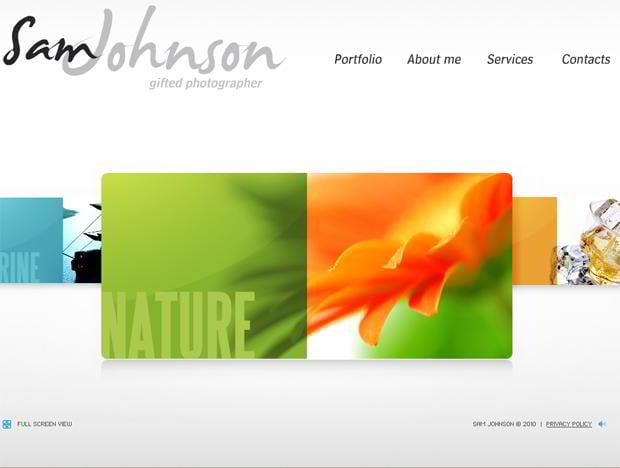
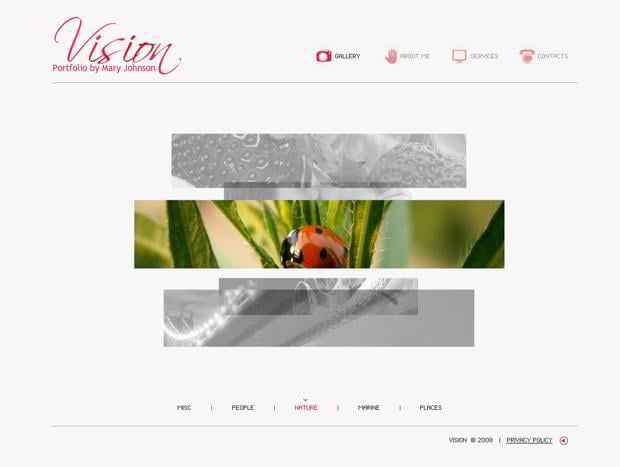
Carousel Photo Gallery
When faced with limited space, image carousel is an easy way to add rich content to a portfolio website. It has an amazing flipping effect and motion blur, plus users may browse through all the pictures in the gallery which will slide from the right to the left and seamlessly start over at the end.
Sam Johnson Gifted Photographer
Vision
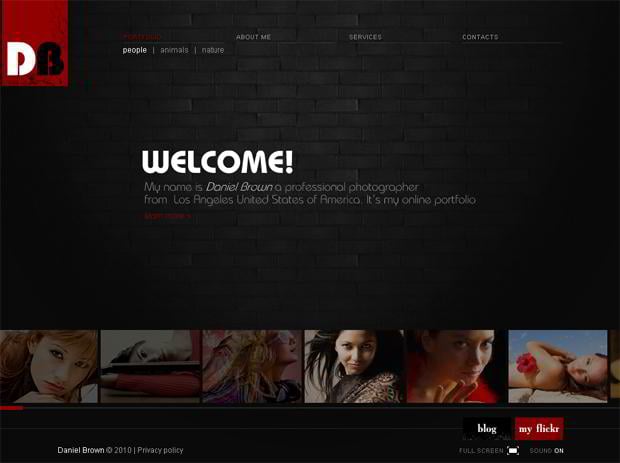
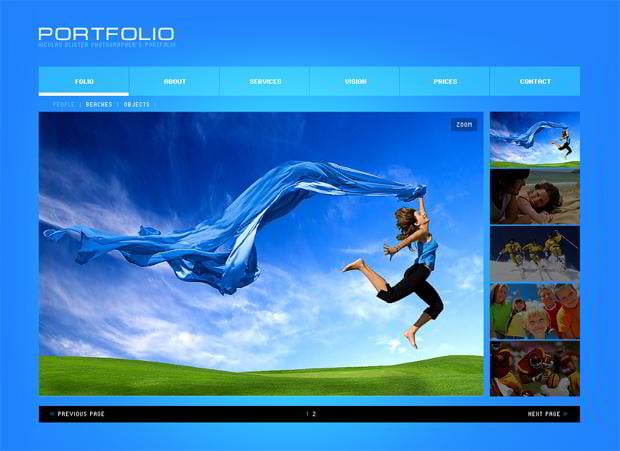
Horizontal or Vertical Navigation Overlay
The following design trend means using several layers and multiple navigation points to create a design with heavy imagery. Designers incorporate a horizontal or vertical fixed navigation overlay that slides in and out to deliver as much images as possible. Such gallery section is a nice example of using a wide array of images within the design of a website.
DB Portfolio
Photographer's Portfolio
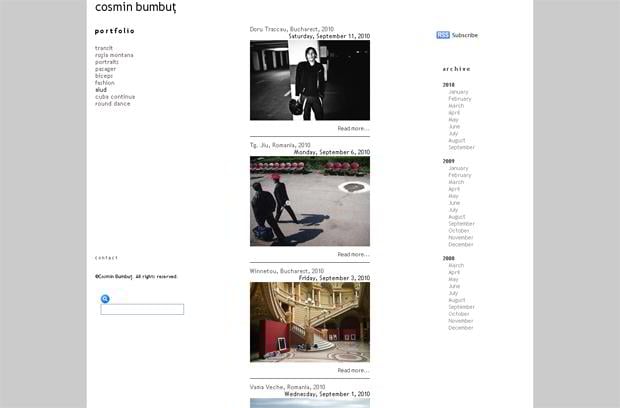
Down Scrolling
It appears that regardless of page height and above the fold priority, designers of some web galleries tend to make people scroll down a deep page to get to the further content. Actually, the interactive feel of down scrolling design indeed helps to keep the users engaged and interested in what is going to appear next, towards the bottom of the page.
Bumbutz.ro
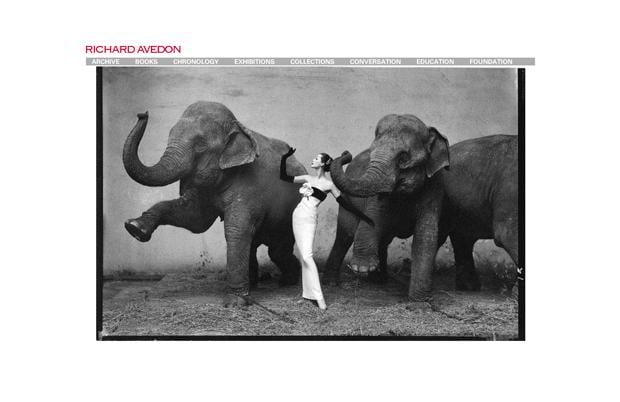
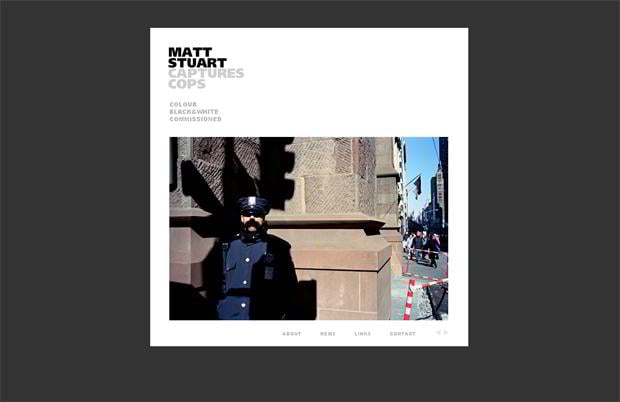
Center-Focused Layouts
Websites using rather centered layouts are consistently increasing in popularity. Naturally, designers develop the focused pages to emphasize only on the relevant points of media content that is to be presented. With no surplus link or text noise, such layout supposedly draws user attention to the central area that is no longer cluttered with sub-navigation and random sidebar content, which usually add distraction to the user’s field of browsing.
Richardavedon.com
Mattstuart.com
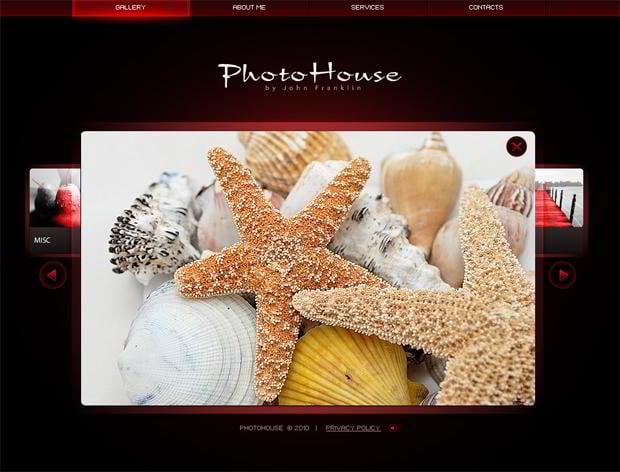
Modal or Light Boxes
Additionally, we can spot in the design of web galleries so called modal or light boxes which are basically the new generation of pop-up windows. Once a thumbnail is clicked, the image may pop up as a scaled up one to present the media content in a clean and efficient manner that’s quite usable for site visitors.
Photo Hause
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.
























Leave a Reply
You must be logged in to post a comment.