Visually Appealing jQuery Tag Cloud Solutions
jQuery being an awesome light-weight solution for virtually any kind of website functionality, continues surprising with its unique capabilities for simplifying the life of web developers and web users. There are tons of various solutions provided by this efficient and versatile tool. Also, we are sure that thousands of times you have seen various tag clouds, though may have never thought how difficult it is to develop a light-weight, visually appealing and reliable solution for this small website feature.
Tag cloud helps your visitors to easily browse through the main topics of your website, which is very useful for your website's reputation - not to mention the SEO effect of it. Today's 7 tag cloud solutions demonstrate us the power of jQuery mixed up with the beauty of CSS. In this collection we have presented detailed tutorials with downloadable source codes as well as simple jQuery plugins that are also quite easy to integrate.
1. jQuery Tag Cloud
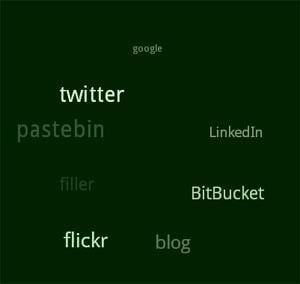
This magnificent tutorial tells us how to build a basic tag cloud which retrieves the tags to display as part of an AJAX request directly after page load. As you can see you'll get a very attractive and tiny widget that can be easily integrated to any design.
* * *
2. 3D Tag Sphere
Eye-catching 3D tag cloud would enliven your design with dynamics. You can easily control tags with the mouse. Tags are scaled according to the weight assigned to them and fade into the background as they rotate.
* * *
3. Tagosphere
Unusual and attractive Tagosphere plugin generates tags from an array and all parameters can be easily customized. Also there is an interesting hover effect applied to each tag.
* * *
4. Tag Cloud by CSS Globe
This awesome tutorial will help you to create well-designed tag cloud widget by using right mark up and styling tags and also will show you how to add behavior to tag cloud using client-side script.
* * *
5. jQuery Hover Sub Tag Cloud
This marvelous and elegant jQuery tag cloud plugin demonstrates the new approach in creating such tools. It is hard to miss refined style which attracts with original background, curvy patterns and other stuff. The great thing about this plugin is the system of subtags which appear like pop-up hovers when you point your mouse on the tag.
* * *
6. 3D Tag Cloud in jQuery
This simple yet powerful plugin has classical black background and great 3D effect. The further the mouse pointer is from the center, the faster it will rotate.
* * *
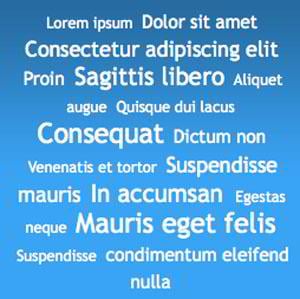
7. DynaCloud
Simple yet effective DynaCloud jQuery plugin generates attractive tag cloud at your website. It has smooth blue color and would fit almost any design.
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








Leave a Reply
You must be logged in to post a comment.