"It takes only five users to uncover 80 percent of high-level usability problems", - Jakob Nielsen.
Emergence of Usability Testing
In the beginning, there was an ocean liner. It was in the late 1940s. Henry Dreyfuss designed the state rooms for ocean liners "Independence" and "Constitution" and installed them in a warehouse. A group of travelers was invited to live in these rooms for a while after installation. Their aim was to evaluate the new conditions and conveniences. This is known to be the first record of usability testing in action.
With the development of web space and virtual services, methods of usability testing are constantly updated. Today we'd like to present the basic principles and ways of usability testing of websites.
Web Projects Usability Testing - Its Types
The simple truth proposed by Jeffrey Graham is evident and states that customers who find your website difficult to use will most likely leave it, which is surely bad for your business. Usability testing could ensure you're on the right track to make the visitors stay at your site.
The most common concept of usability testing is a feedback left by users after some interaction with your website. This could be done in a form of an interview of a website moderator with a participant – representative of the coveted potential audience. Participants go through some steps proposed by moderators and report on the results and inconveniences they face. The website owner should take into consideration all the likes and dislikes of users and enhance the website. Everything sounds clear, nothing extraordinary, as you might think, but when and where would it fit in the process of user's interaction with a project?
According to Jeffrey Graham, you should distinguish 3 types of usability testing which are:
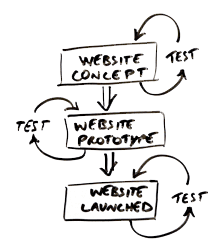
explorative testing, assessment testing and evaluation testing. These are like testing the website at different stages of its development: at the initial stage, closer to the site launch and after the launch correspondingly. To build a prosperous, user-friendly web page, it's highly desirable to complete all three stages of testing. This would help you as the site owners to prevent essential problems or mistakes and feel your audience better.
Usability Testing Services
We've already mentioned a few methods of tracking the visitors activity on websites in the previous article about UX Tips to design a shopping cart. Just to remind you, there are some services like Userfly, ClickTale or Inspectlet allowing you to record user’ sessions capture screens to figure out any difficulties in working with your shopping cart and the reasons of visitors leakage on the whole.
There are even services like Usertesting that make all the usability testing for you. But surely it will cost you far more than if you try to complete testing of your customers on your own.
Technical Requirements To Conduct Testing
How can you make customers complete usability testing? The great thing about such testing is that you don't necessarily need any usability lab, senior technical skills or expensive equipment. Usability.gov which is a nice guide for developing usable websites suggests that any of the following settings should be enough:
-a conference room, or some home or work space of users acting as a conference room, outfitted with portable recording equipment;
-a conference room/user's home space/work space, without any recording equipment in case someone is observing the user's deeds and taking notes live;
-using programs of remote control if user has a different location.
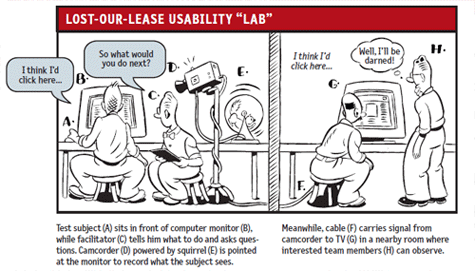
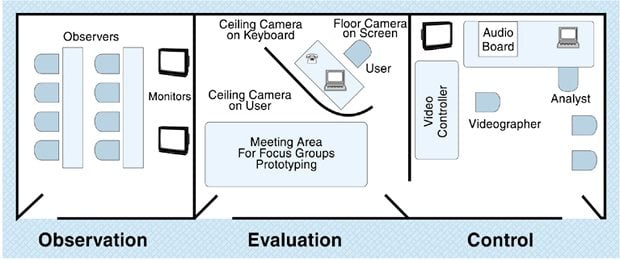
But serious professional testing for the companies providing usability testing services requires at least a fixed laboratory with 2-3 connected rooms possessing audio and visual equipment.
Methods Of Usability Testing
- Hallway testing (or Hall Intercept Testing) - this method implies testing 5-6 random passing by users. The candidates should be of normal, average intelligence but not designers, programmers or other tech gurus. Such testing is more effective at the early stages of website development.
- Remote Usability Testing - is suitable for users from different countries, when separation over space and time takes place. Remote testing can be of 2 types: synchronous and asynchronous. Synchronous testing is possible due to the video conferences or some remote application sharing tools just like WebEx or Go-to-meeting. While asynchronous testing presents an automatic collection of the clickstreams and logs of some accidents that users face while working with a website or application. It brings subjective users' feedbacks on the interface. The software applications used for remote testing easily track clicks and task times. Another good thing about this technique is allowing to analyze feedbacks by demographic or behavioural type.
- Expert review – involves experienced experts for testing. These could be some companies providing usability services. This testing method can also be automated, using specific programs. The last but not least - it is important that users could finish it all rather quickly and consistently.
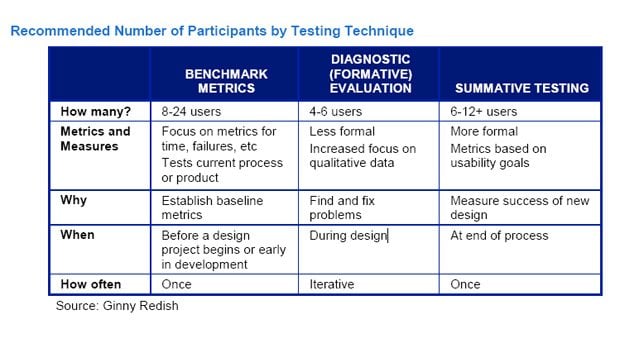
How Many People To Test
Logically enough, the number of users for the test completion depends on its kind and purpose. Jakob Nielsen insists on applying small numerous usability tests and emphasizes the sufficiency to test just 5 users on the initial step of building a website. And everything that seems to be working fine after the initial testing needs to be tested further by 50-100 users.
First Steps of Making Up a Test
If you are ready to make up a nice usability test for your web resource, clarifying the test goals is the first and foremost action to take. The second thing to consider are the areas and elements of the project you are going to test. You need to gather further information on the following aspects:
Background - project description and goals of requesting evaluation;
Participants - the general characteristics of the required participants;
Usability Goals - your expectations about what you're going to learn after conducting a test;
Key Points - the main actions for the test task or questions for the inquiries;
Timeline - should mark the deadlines for preparing the project for testing or discussing its results in team;
Additional Information - any other data to be considered.
Having all this data at disposal, you may embark on writing test scenarios and tasks helping to figure out where you should make improvements for your site. Try to write tasks first and proceed with scenarios. Or you may develop it vice versa: first scenarios, then tasks. We'd recommend you to include some motivation into your scenarios, so that the participants could complete the tasks more eagerly and effectively.
There is a small secret about the scenarios — avoid writing long and complex ones. Try to break the text up into smaller pieces and give them one by one. These writings should remind clear instructions and descriptions of how to cope with the task. Another tip is making independent tasks that don't require participants to complete one task before moving to the other.
To get more detailed information about the further process of Testing feel free to see the Usability Testing Basics – a great material on topic released by Techsmith.com.
Finally, after conducting a usability test you analyze its results and write deliverables. Deliverables is just a long sophisticated word meaning reports and presentations you make based on the tests results. You should figure out usability problems (if there are any) and some accompanying information like time spent on tasks, errors rates and so on.
The major goal of your prospective usability testing is finding out if users are satisfied with your products and services and what issues they encounter while interacting with your website. On the basis of the test results you may make a conclusion of what improvements to make and what to eliminate. Identifying the required edits is the final step, of course.
Regardless whether you are running a large web store or a small presentation web page, testing usability of your project is helpful for its overall success on the net.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.







Leave a Reply
You must be logged in to post a comment.