Fresh Portion of CSS3 Tutorials from 2011
There can never be too much of CSS3 goodies! Due to the flexibility of CSS3 and its absolutely unbeaten effectiveness, this technology continues to conquer new spheres of web development. Frankly speaking you can build almost anything for your website just by using CSS3 alone or by combining it with HTMl5 and jQuery.
It has become a good tradition of our blog to share some awesome CSS3 tutorials with you guys. Today is the day when the new portion of these delicious tutorials arrives. We've collected the most interesting CSS3 tutorials from 2011 and these sources cover various ranges of topics. This splendid collection of CSS3 tutorials of 2011 will help you easily complete such significant tasks as creating spectacular animations, brilliant navigation menus and many more. It looks like CSS3 developers are planning to make their sweet child an ultimate soldier, but we totally don't mind that. Quite a contrary - we would love to see more great things that you can do with the help of CSS3.
1. Creating a PHP and CSS3 Powered About Page
* * *
2. Google Plus Style Animations with Jquery and CSS3
* * *
3. CSS3: Creating Radial Gradients
* * *
4. Create a Multi Color and Size CSS3 Buttons
* * *
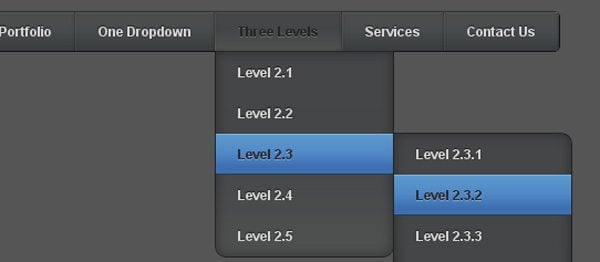
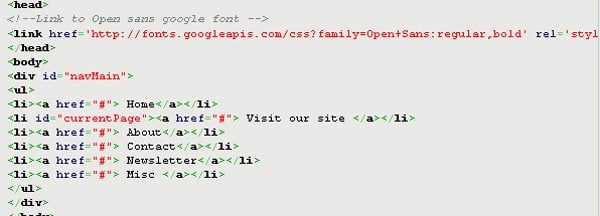
5. Pure CSS3 Multi Level Drop Down Navigation Menu
* * *
6. Pure CSS DropDown Menu using :target pseudo class
* * *
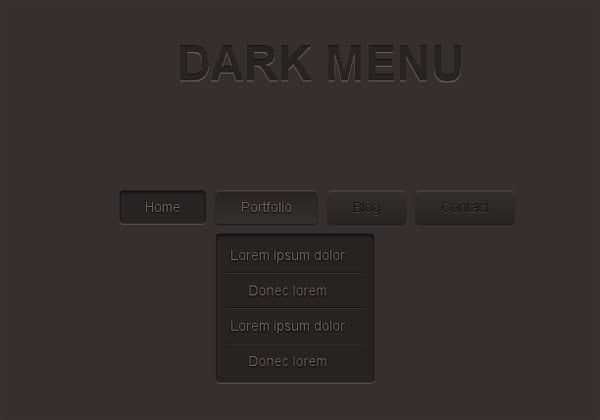
7. Dark Menu: Pure CSS3 Two Level Menu
* * *
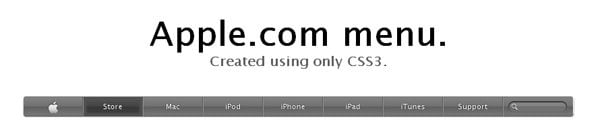
8. The Apple.com navigation menu created using only CSS3
* * *
9. Making a CSS3 Animated Menu
* * *
10. Create a Clean and Stylish Login Form With HTML5 and CSS3
* * *
11. Sexy CSS3 menu
* * *
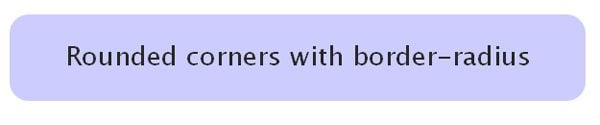
12. How To Create a Stylish Button Entirely with CSS3
* * *
13. Pure CSS3 accordion
* * *
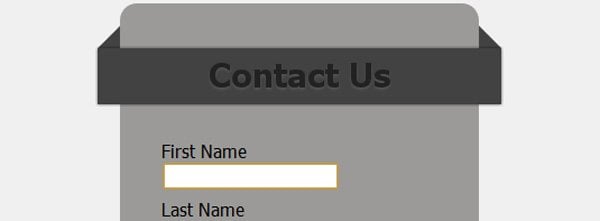
14. Create a Stylish Contact Form with HTML5 & CSS3
* * *
15. Create A Rocking Drop Down Navigation Menu Using Css3
* * *
16. Create a 404 page with CSS3 animations
* * *
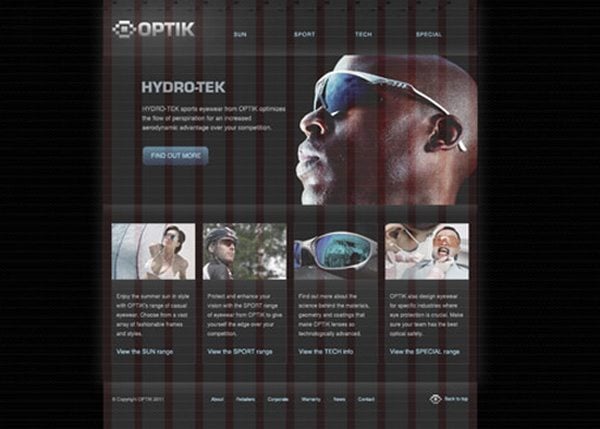
17. Create a Grid Based Web Design in HTML5 & CSS3
* * *
18. IE9 Is Here! 7 Cross-Browser CSS Tricks You Can Now Use
* * *
19. Designing Contact form in CSS3 and HTML5
* * *
20. Making a Beautiful HTML5 & CSS3 Portfolio
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.





















Leave a Reply
You must be logged in to post a comment.