jQuery Animation in Navigation Menu [TUTORIALS]
It's needless to say that navigation menu is the cornerstone of any website. Its design and functionality deeply affects the positive experience for the visitors during the time spent on your website. Due to the rapid development of web technologies during the past few years today any website owner has a wide choice of various navigation solutions with awesome extra features.
Of course jQuery library is the true leader of this field. JQuery-powered menus are very reliable, simple and spectacular. Now if you are interested in improving your jQuery skills than you should check out navigation menu jQuery animation tutorials below. The great thing about these resources you can build powerful navigation menus with spectacular effect. So, basically you'll have visually attractive menus with powerful functional background.
Also, in case you want something that's already ready to be used, check out the awesome jQuery templates that we have at TemplateMonster, there are a lot of options with interesting navigation menu solutions there.
* * *
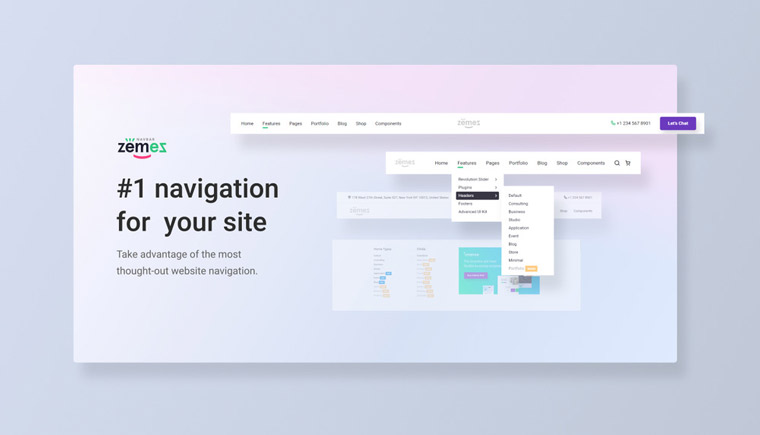
Zemez Responsive Navbar JavaScript
For a webmaster, scripts are an army of effective helpers that simplify the development and creation of sites. Navbar JavaScript by Zemez is one of them. The most thought-out website navigation is a few clicks away. The script was tested on Windows, Linux and MacOS systems and supports all the popular browsers. No need to have any technical background to cope with the product.
The package includes 8 unique layouts, dropdowns and megamenus, sticky navbar, and a range of other features to enhance your website functionality. Detailed documentation will also be available for your convenience.
More features:
- 100 responsive design
- Cross-browser compatible
- Highly customizable layout
- jQuery 1.11+ is required
- Fixed and fullwidth layouts
* * *
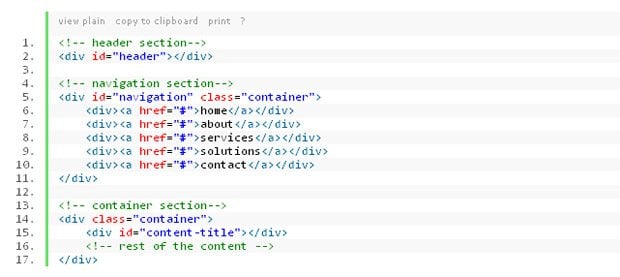
How to Create a jQuery Animated Sliding Sub-Menu Navigation
* * *
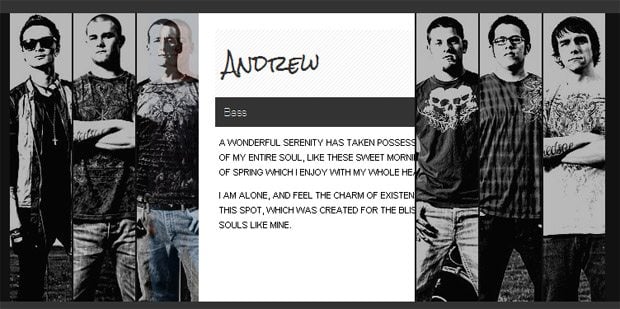
Animated Content Menu with jQuery
* * *
How To Create a Cool Animated Menu with jQuery
* * *
WanderWall – A jQuery, CSS3 & HTML5 Hover-Based Interface
* * *
Sproing! – Make An Elastic Thumbnail Menu
* * *
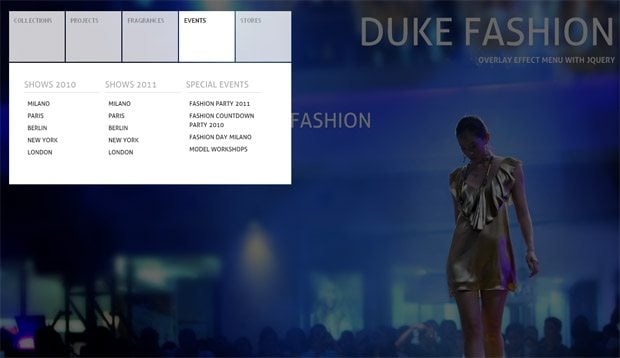
Overlay Effect Menu with jQuery
* * *
Sliding Boxes and Captions with jQuery
* * *
How to Make a Smooth Animated Menu with jQuery
* * *
Rocking and Rolling Rounded Menu with jQuery
* * *
Animated Text and Icon Menu with jQuery
* * *
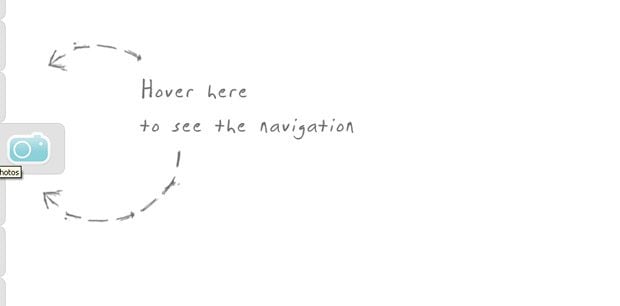
Expanding Image Menu with jQuery
* * *
Cool Animated Navigation with CSS and jQuery
* * *
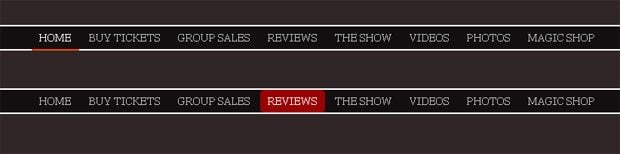
jQuery MagicLine Navigation
* * *
Beautiful Slide Out Navigation: A CSS and jQuery Tutorial
* * *
Puffer Fish Navigation
* * *
jQuery Awesome modal Navigation Menu
* * *
Drop Down Navigation Menu Wizard

Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.


















Leave a Reply
You must be logged in to post a comment.