Adobe Edge Tutorials to Design Animated Web Content [Fullest Compilation]
A couple of weeks ago we gave a brief introduction to Adobe Edge, the latest software package from Adobe. Later there was a post showcasing TemplateMonster's new product line of Adobe Edge Templates that take advantage of the advanced interactivity features in the Edge. These interactive designs enable you to create animated web content similar to that created in Flash, but they do not require Adobe's Flash plug-in for viewing because their web page elements are developed using standards like HTML5, CSS3, and JavaScript.
Adobe Edge tool is supposed to be very interesting. If you want to get more experienced with this web design kit, you can now test its refined capabilities. All of the following Adobe Edge tutorials are some great examples of Adobe Edge technology in use. They will teach you essential tips and tricks on how to add special effects to your website, create a nuanced streamlined animation and interactive content, to name a couple. See what you can achieve in this version of Adobe Edge. For those impatient of you willing to get this sophisticated Edge interactivity for their website, we suggest our pro-level Edge templates designed for this specific software.
* * *
Create Slick Animations with Adobe Edge
* * *
Adobe Edge Tutorial on Creating Interactive Publications
* * *
How to Create HTML5 Banner Animation in Adobe Edge
* * *
Adobe Edge Tips and Tricks
* * *
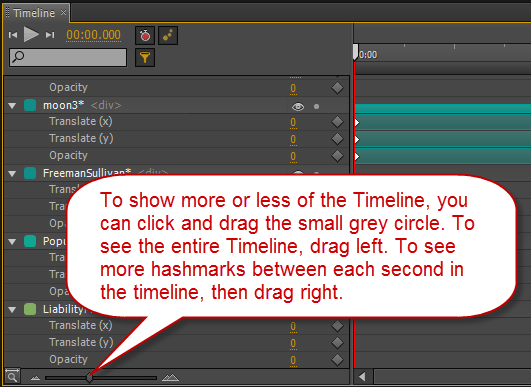
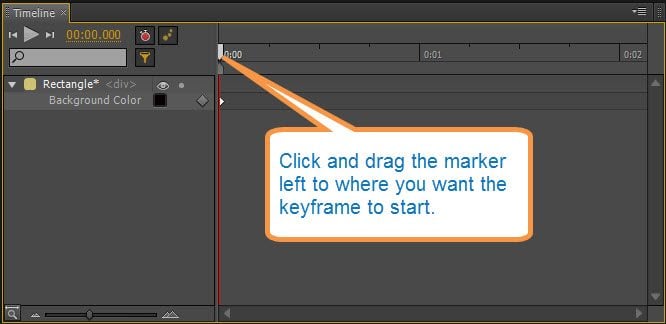
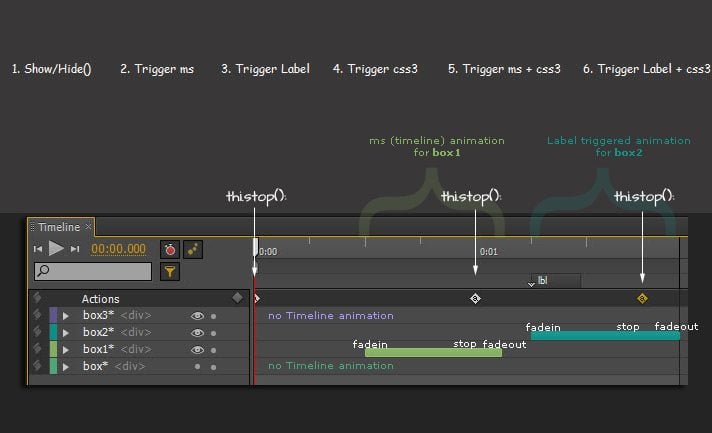
Adobe Edge for Web Developers: Using the Timeline
* * *
Adobe Edge Tutorial – Working with Server-Side Language Pages
* * *
Adding Adobe Edge Animation to Your WordPress Website
* * *
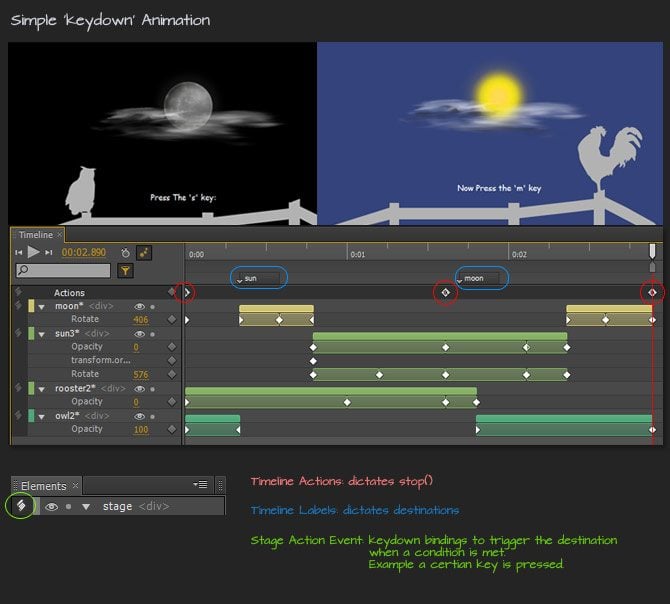
Adobe Edge: Simple Keydown Trigger Animation
* * *
Adobe Edge: Basic Mouseover Action Samples
* * *
A Web Developer Takes Adobe Edge for a Spin
* * *
Creating a Logo Animation in Edge
* * *
Adobe Edge Video Tutorials
Adobe Edge Tutorial: Embedding a Composition
* * *
Adobe Edge Intro Tutorial
* * *
Adobe Edge Tutorial: Using Symbols
* * *
Adobe Edge Tutorial: Using Web Fonts
* * *
'Blur Offset' Text Effect with Adobe Edge
* * *
Adobe Edge Power User Web Animation
* * *
Adobe Edge/Dreamweaver Text Production Techniques
* * *
Adobe Edge HTML5 Interactive Drop Down Menu Tutorial
* * *
'5 Minutes of Fame' Adobe Edge Tutorial
* * *
Adobe Edge Tutorial - HTML Editing
* * *
Adobe Edge Tutorial - Quick Overview
* * *
Sneak Peek: Adobe Edge Preview 4
* * *
Adobe Edge: Working With an Existing Web Page
* * *
Adobe Edge Tutorial Motion Text Effects Dreamweaver jQuery
* * *
Adobe Edge Tutorial - Working with Server-Side Language Pages
* * *
Adobe Edge Software Video Tutorial Build a Photo Gallery
* * *
Creating an Image Slider in Adobe Edge
* * *
Adobe Edge Tutorial: Using Rectangles as Guides and Perspective Scaling
* * *
Adobe Edge Animation Master Class Tutorial nth-child Text Effects
* * *
Adobe Edge - Create an Animated Menu in Adobe Edge Preview 3 Using HTML5 and JavaScript
* * *
Adobe Edge Interactive Rollover Web Button Tutorial
* * *
Introducing Adobe Edge: Animation
* * *
Adobe Edge Preview Video Tutorial Power User Techniques Web Animation
* * *
Tutorial Adobe Edge Preview 1: Create Parallax Scrolling
* * *
Adobe Edge Preview Build Discussion
* * *
Simple 3D Transition with Adobe Edge
* * *
Introducing Interactivity in Adobe Edge
* * *
Building Interactive Content with Canvas
* * *
Animating the Webdesigntuts+ Logo With Adobe Edge
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.