Creative Footers in Website Designs
Footer space is often undervalued by web designers. Usually footers contain some boring copyright stuff and several links that lead to such useful and "popular" pages as Terms of service, Privacy Policy etc. Some time ago we've published a research called Website Footers as a User Experience Solution. There you'll find tips and great examples that would help you to add extra functionality while designing website footer.
What we want to do today is to show you how creative design ideas can enliven footers with vivid elements, engaging dynamics and various entertaining tricks. The main trick of having a great footer is making it an eye-catching, visually attractive element of the website. By achieving this you may be sure that information in the footer won't be ignored by your visitors. Below you'll find 20 examples of creative footers in website designs. We sincerely hope that you'll enjoy all of them. And don't forget to share your thoughts on the footers issue in the comments section to the post.
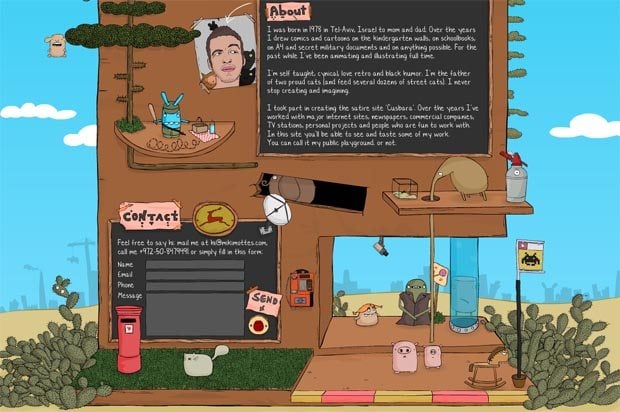
Miki Mottes
* * *
Mike Dascola
* * *
Bei
* * *
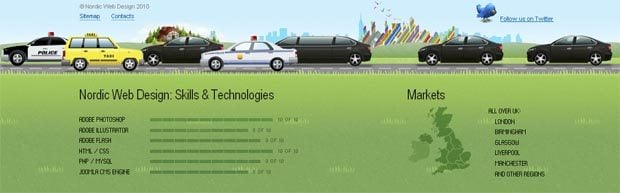
Nordic Web Design
* * *
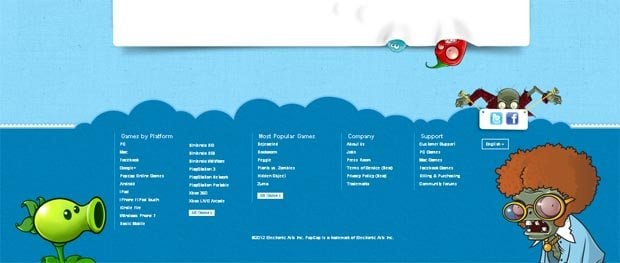
Pop Cap
* * *
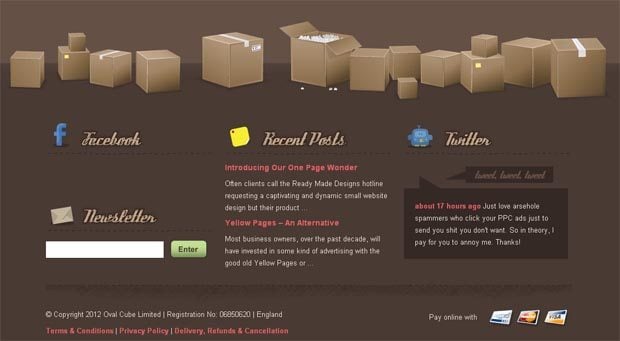
Ready Made Designs
* * *
Gardener Marks
* * *
Duplos
* * *
Design Bombs
* * *
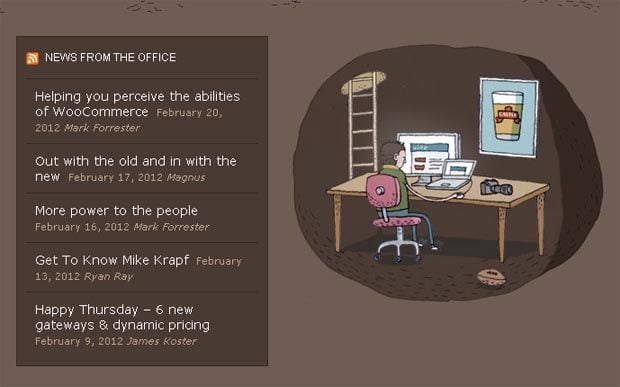
Mark Forrester
* * *
The Rissington Podcast
* * *
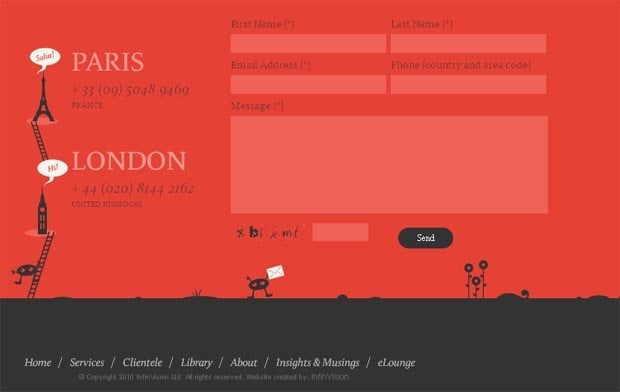
Infinvision
* * *
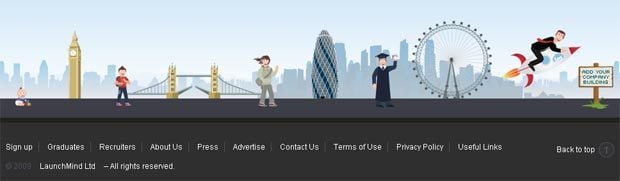
Launch Mind
* * *
Kdigit Studio
* * *
Northern Classics
* * *
McClanahan Studio
* * *
Voll
* * *
James Garner
* * *
Racket
* * *
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




















Leave a Reply
You must be logged in to post a comment.