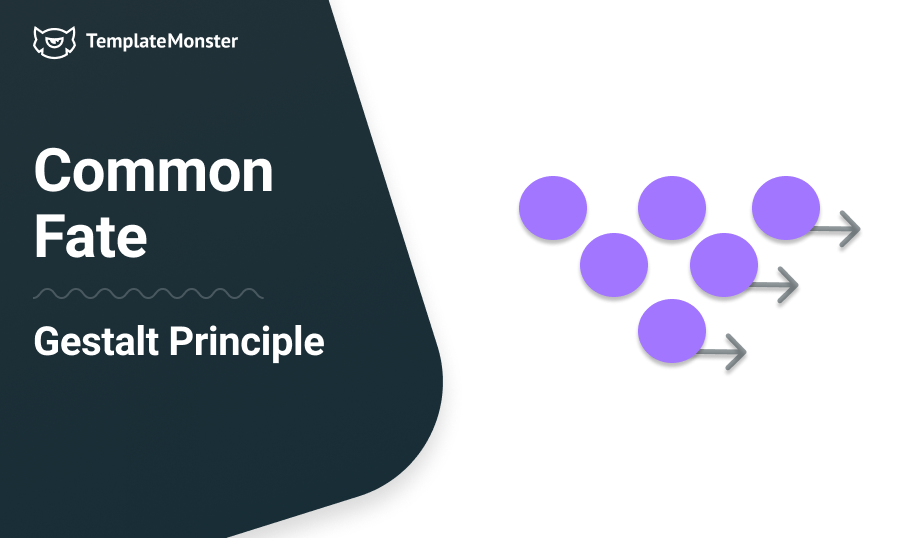
Law of Common Fate in Templates’ Design [Die Gestalt im Design]
Throughout this series, we'll talk about Gestalt psychology's theoretical applications in web design. We've already discussed three principles: Symmetry, Similarity, and Proximity. The fourth Gestalt classification principle is the law of common fate in web design.

In order for us to understand how things around us relate to each other, we need to understand the common fate law. We use this principle all the time without even noticing it. Unless we're aware of this principle and rely on it, we could lose our lives at any time (music plays).
Gestalt psychology theorizes six visual perception laws, including the common fate. According to Paul Martin Lester, author of Visual Communication:
The fourth law of Gestalt psychology is the law of common fate. A viewer mentally groups five arrows or five raised hands pointing to the sky because they all point in the same direction.
An arrow or a hand pointed in the opposite direction will create tension because the viewer will not see it as part of the upwardly directed whole.
According to this definition, a group of objects can move in the same direction as a collective unit. Moving objects are created with JS, HTML5, and CSS.
We can perceive dynamic objects better than static ones because moving objects are more conspicuous, so we notice them better.
Some examples to visualize the essence of this principle.
Style Vision - Interior Design Multipurpose Modern Elementor WordPress Theme

Marketing Financial Advisor Design Icon 3 Logo Template

Common Fate in Drop-down Menus
According to the common fate principle, relations between objects start to develop as soon as movement is detected. Almost every website has a drop-down menu. Submenu items moving into visibility shows us that the grouped links (within each group) are related.
Hitech - HTML5 eCommerce Website Template

Common Fate in Tooltips
The tooltips are the next thing that forms an important relationship. A tooltip always has secondary information that gives the user a clue about the website's functions. A site user won't take long to figure out (subconsciously) the relationship between moving/hovering the cursor and bringing up new information results in the following statement - the pointer plus information all moving together is good.
Directions and Shapes
A common fate principle refers to directional lines in a layout's design; it usually refers to directional lines. This video template, for example, depicts two doctors shaking hands, which creates the directional line of common destiny; together, they have a common destiny.
Doctors Or Scientists In Hazamat Suits Stock Video

Here are some other examples of similar shapes aimed in the same direction. You can see a set of brushes pointing the same way on this template.
Artiforia - Art Store Shopify Theme

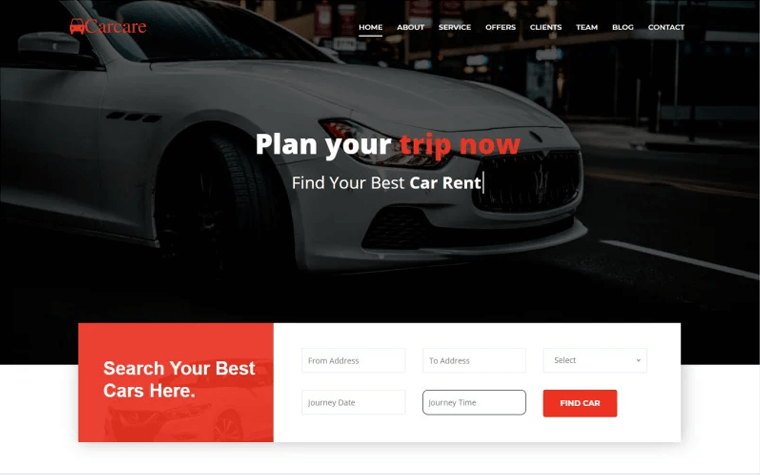
Here are some more examples. Have you ever noticed how cars and other vehicles are portrayed? When a car drives to the right, the directional line points to the right and vice versa. In the example below, the car is heading to the right, so the image should be on the left side of the layout. You can use this pattern for anything.
Carcare - Car Rent Service Landing Page Template

The Importance of Common Fate Law
You might wonder why common fate matters to designers. It's pretty simple: if two things are pointing in the same direction, the directional lines become dominant in the layout, so if something is moving or aiming in the same direction, the designer puts the message there. All websites use this method in their hero areas.
Here's a plumber pointing at a plumbing company's phone number with his wrench.
PipeMaster - Plumbing Services WordPress Theme

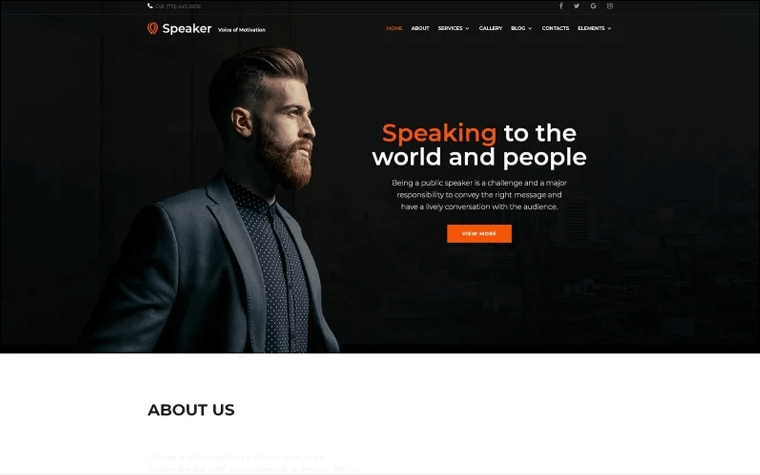
A man is pointing with his eyes at the website's title and slogan in this template, much like a fan-gate.
Speaker - Event Planner Multipage Creative HTML Website Template

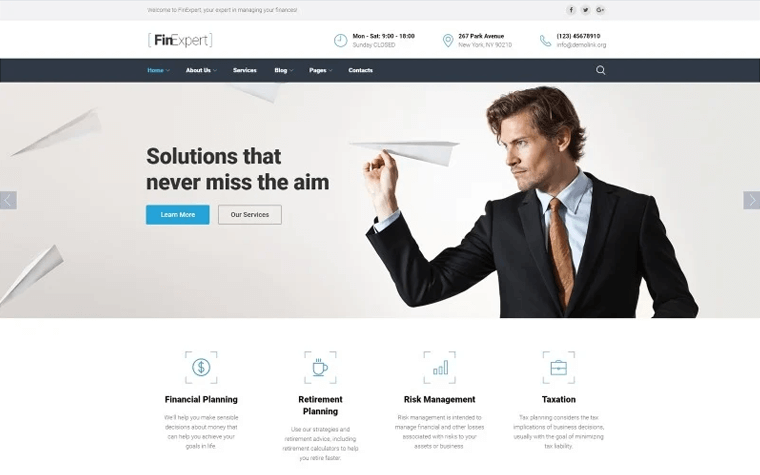
The website title shows a man pointing with a paper plane.
Financial Advisor Website Template

There are times when designers make decisions where the common fate principle isn't used exactly as it should be, leading to visual collisions and user frustration. Layouts that are too intense might cause this.
Humans tend to perceive elements moving in the same direction as being more related than stationary elements or moving in different directions.
Design is definitely a result of creativity. The recognized visual rules studied by psychologists can help you build your methodology when you start "creating." Gestalt psychology and design share a lot of similarities, like balance, proportion, and color dominance. You'll notice a difference in your design if you pay attention to these three.
We'd like to say that the law of common fate is important and needs to be applied to all kinds of mass media, including television and advertising. Using common fate law right will make the user read and understand the information, and the designer, writer, or any other creator will benefit.
We use the common fate automatically, without even noticing its functions, as well as other Gestalt principles. Try quantifying this principle in your life and see how it works. You'll be able to use this principle better if you understand how it works.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.