10 Powerful jQuery Media Plugins to Charm Your Visitors
There is a well-known idiomatic expression saying that 'content is a king'. We assume that soon it can be transformed to something similar to this one - 'video content is an emperor'. Web experts and SEO gurus convey that video content soon will overtake the web audience totally not leaving any chance to other types of media information.
It is hard to estimate the current situation of the image content - video content antagonism because there is no valid and objective web content analytic tool. So considering the intensity of growing need in multimedia content we have tried to collect jQuery media plugins that would help you painlessly implement video content on your website. Below you'll find various surprisingly simple yet efficient media tools. Check out the compilation of free jQuery lightbox plugins that will come in handy for better visual presentation of your site content.
* * *
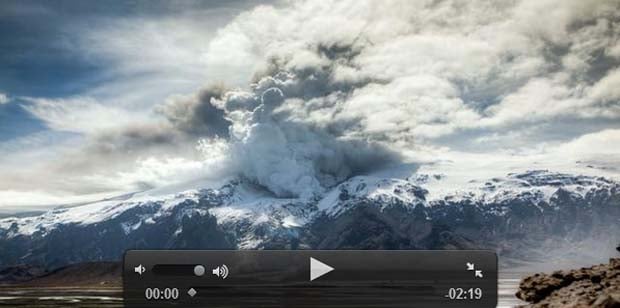
Flare Video plugin allows to implement HTML5 video with Flash fallbackinto web pages. Also you can easily customize player's skin by changing CSS/HTML/JS files. Following plugin support full screen option and it is completely open source and free for commercial use.
* * *
jPlayer is ope-source media library written in JavaScript. This plugin allows you to easily implement audio and video player into your web pages. jPlayer has powerful platform support - multi-codec, cross-browser and cross-platform.
* * *
Yet another awesome jQuery media player that has unified Javascript API, Youtube HTML5 support, Fullscreen mode, Flash fallback etc. Also you change design of the player, build playlists, create channels.
* * *
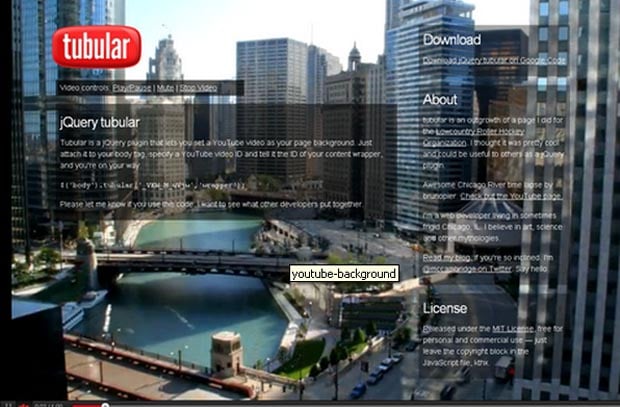
Tubular sets up a YouTube video as the background on your web page. This plugin requires JavaScript and Flash player support. Please notice that following jQuery plugin must be deployed to a web server's function and it cannot be load from your home computer.
* * *
FitVidJS is a lightweight jQuery plugin for fluid width video embeds. Basically it makes the video that you've embedded to your page fully responsive to the screen's resolution. So videos would be properly displayed on major mobile devices and tablets.
* * *
YouTube Channel Playlist
YouTube Channel Playlist plugin retrieves the channel videos playlist and renders it to the page. You can control the visible parts of each item in the playlist. This small and easy-to-use plugin would be a real treasure for music-related projects and blogs.
* * *
YouTube video thumbnail/screenshot Getter
As it comes from its name following jQuery plugin generates thumbnail by using video's ID or URL as the main parameter. Also this plugin adjusts thumbnail size as the second parameter.
* * *
JStreamPlug plugin adds StreamPlug player to your web pages. StreamPlug is a video player which supports h264 codec, and vorbis audio from a remote file hosted on web server
* * *
This jQuery plugin simplifies the process of building and embedding HTML5 video content to web pages. Following plugin has JavaScript and CSS library which helps a lot to customize its functional and design features.
* * *
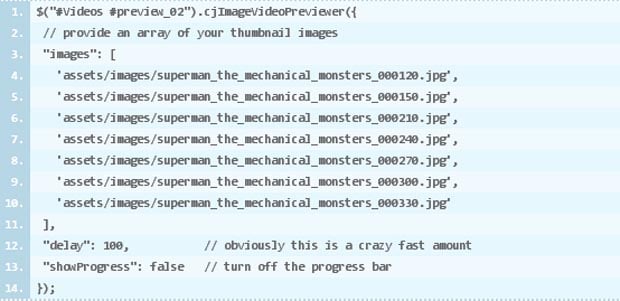
This plugins displays a block of image thumbnails while user moves cursor on the playback bar. CJ Image Previewer provides outstanding preview of the video, without downloading the video file.
* * *
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.











Leave a Reply
You must be logged in to post a comment.