Nothing is Done Until It’s Tested – Free Tools for Web Development Testing
At some point of web development (probably not even in this century), there will be no need to have testing tools. The code will compile itself, test itself and humans will just sit and drink coffee. Unfortunately this time is still to come, and as before we need to test everything and double check.
The choice of a testing tool usually depends on the object of testing, test scenarios and requirements. Testing tools can not support all technologies used in development of applications. That's why the choice of instruments is reduced to the commonplace method of trials and errors. As a result, devs often choose several tools for testing the functionalities of their web-based applications and websites.
If you're quite worried about the end result of your development work, we'd like to offer some useful web development tools created for testing. This list includes free tools aimed to test security, adequacy of the code, or visuals. Look through the list.
This tool checks the markup of a web resource in accordance to widely accepted norms.
* * *Responsive.is
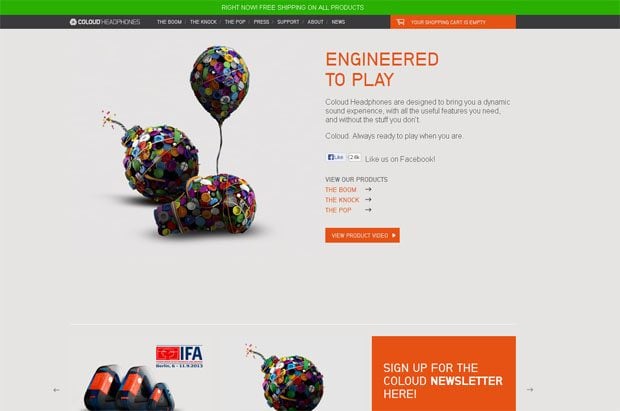
Responsive.is is an online responsive web design testing tool that requires you to enter site URL and press GO. Check to see if your responsive design fits appropriately on the desktop, tablet and smartphone screen-size simulators.
* * *Hera
When you’re ready with your new site (or you think that you’re ready) it’s time to start accessibility testing. Hera is a simple yet effective tools in terms of this type of testing.
* * *ZAP
It's an easy-to-use program that can be used effectively by anyone with little or lots of prior security knowledge. ZAP is robust enough to be utilized by even the most experienced testers. ZAP’s designed to be a simple, integrated penetration testing tool for finding web application penetration vulnerabilities.
* * *AccessColor
This tool is best for searching an appropriate combination of color mixtures within HTML & CSS documents instead of developing each value to input.
* * *Firebug
Checking out through Firebug is the best response, if any image or style that’s out of line. Moreover, users can also be able to change styles within the extension to see how a website will truly show in the browser.
* * *UI Parade
UI Parade is a collection of free online applications, allowing easy developing UI elements with some experience of coding. Apart from creating custom elements, users can easily download creations in their applications and websites.
* * *Selenium
Selenium offers a collection of choices that are used for creating comprehensive automation test suite.
* * *Sonar
Sonar measures seven different degrees of code quality in both the static and dynamic context. Sonar has no difficulty finding errors in projects containing mixed languages, and its quality analysis can be done across a portfolio of applications.
* * *If have something to add to this list comments below are ready to accept your links, offers and propositions.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.