Top Free 2022 HTML5 Animation Tools To Set Your Pages In Motion
Would you like to know what websites look absolutely lovable for me? I definitely like dynamic websites, the ones that respond each and every move of my mouse, HTML5 animation tools can help you do that. The websites that engage and encourage me for doing this or that.
Since I'm working for one of the leading IT companies, it's quite natural that I wonder what tools do developers use to animate their virtual objects. Have you ever asked yourself the same question? I made a quick research and found best HTML5 animation tools that are featured in this blog post. Of course you can use them for your own projects.
Are you ready to know more about them? Then, my story begins…
Do I need to throw the light on what HTML5 really is? I believe the knowledge won’t be excess in any case.
First of all, HTML is a mark-up language. It helps you structure web documents and present them over the web. HTML technically deals only with the structure of your data - you need an additional language called Stylesheet Language to define how your structure should look like.
HTML5 is the latest revised specification of HTML which provides some additional tags and features (cross browser support, video, audio, and canvas elements, animation and much more) that give the user some space for doing different advanced things. For instance, one of such features (or tags) is the canvas element. When people talk about HTML5, they're talking about the canvas. What’s interesting, most of the time, users even don’t know what it is, or what it lets you do.
You can think of canvas like a real world painting canvas. Just as a painting canvas lets artists make some great paintings, the HTML5 canvas element lets you do things that were previously pretty complex or even impossible. For example, you can build an advanced web-based sketchbook app that lets you draw, paint and so on easily. In short, using 2d shapes and images has now become a lot easier.
Making Your Website Responsive What Are Your Options [Free Ebook]
By clicking the button you agree to the Privacy Policy and Terms and Conditions.
However, for justice sake, I should mention that HTML5 is not really the next big thing. It existed even before Steve Jobs gave his thoughts on it and wasn't so popular. Maybe it’s all about the hype.
As to developing any sort of animation or interactivity within the HTML5 canvas element, you almost always require Javascript. Javascript is usually more CPU (and choppy) intensive when used for certain things like animations.
By the way, we have a new subscription service that is called MonsterONE. With the help of MonsterONE Subscription, you can get many items for only $19 a month! Everything that you should do is to subscribe for MonsterONE and you will have the opportunity to download any item from MonsterONE pack without any limits! To save your money and make your HTML pages cool, check out HTML Templates. Are you a MonsterPost reader? Then you can get a 5% discount on ONE Subscription just using the magic promo code BecomeThe1. Don’t wait too long.
I am sure you’ve got the basics, so it’s time to tell you what HTML5 is not.
HTML5 is not a tool for developing content, designs, video or animations as most would believe. It’s rather a full-fledged platform that lets you do various things which may contain any of the above.
HTML5 is not a single piece of technology to get your product/design/animation/anything up and running. You need at least these three - HTML5, CSS and Javascript.
Due to the evolving technologies, modern browsers can support rich animation and interactive content without requiring the use of any plugins like Flash. Instead, as I have just said, using a combination of JavaScript, HTML5 and CSS3 it’s possible to create quality animated, interactive content that perfectly operates either on desktop browsers or mobile devices. Or use some of ready-made HTML5 Website Templates I adivse you.
Notwithstanding the fact that there are multiple JavaScript animation frameworks currently available on the net, web developers prefer only a few applications because they offer a rich visual editor where the code is kept in the background. Here is the top four: Adobe Edge Animate, Tumult Hype, Sencha Animator and Google Web Designer.
Browsing these tools you may arrive at the conclusion that they are fairly similar. But it’s only the tip of an iceberg. The tools use different underlying technologies, which creates certain restrictions and opportunities.
The following information is for the most nagging readers: please note that despite the title of this blog post, not all of the tools listed in this rating limit themselves to HTML5.
In any case, here I’ve gathered the best, easy-to-use and utterly efficient HTML5 tools with the help of which you will be able to create advanced animation on your webpages. In truth, HTML5 and its vast functionality has become the language of modern websites. Undoubtedly it helps to make them more beautiful and vivid.
Now it's time to get a closer look at each of the top HTML5 animation tools.
Aphalina
Flash developers created animations in visual tools for ages. In a brave new world of html5, in order to create fast and beautiful animation that works across all devices and browsers you need to use hi-performance jscript animation library such as GSAP. This means you need to write your html, svg and jscript code manually. We need to stop this madness!

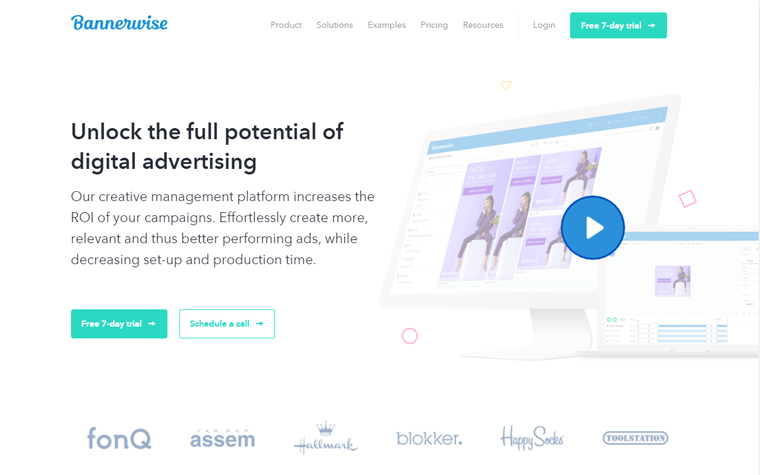
Bannerwise
Build HTML5, video and dynamic ads without any coding skills. Powerful, intuitive and easy-to-use ad builder, without loss of functionality. Simply drag-and-drop assets from your brand library into your ads and add professional animations without the required technical know-how.

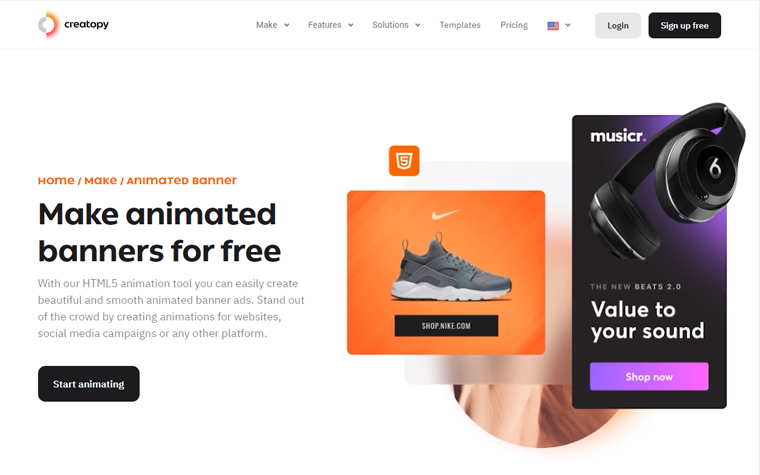
Creatopy
Try for free this HTML5 animation tool and create beautiful and smooth animated banner ads within minutes. You can start from over 1000 ready-made HTML5 banner templates or create your own designs.
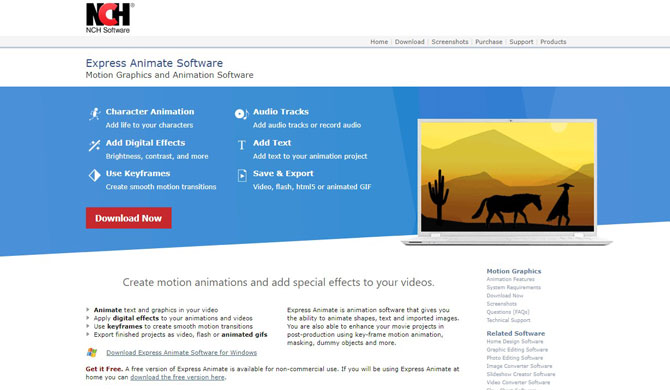
Express Animate
With this tool, you'll be able to generate motion animations and make special effects for your project videos. The instrument is rather user-friendly and has an intuitive interface. Express Animate allows producing the animated content and also to add the desired effects to the existing videos and animations. It allows using keyframes to devise smooth motion transitions and exporting the ready projects as HTML5, flash, video, or animated GIFs. With this handy tool, you can employ various key-frame motion animation, dummy objects, masking, and even more.
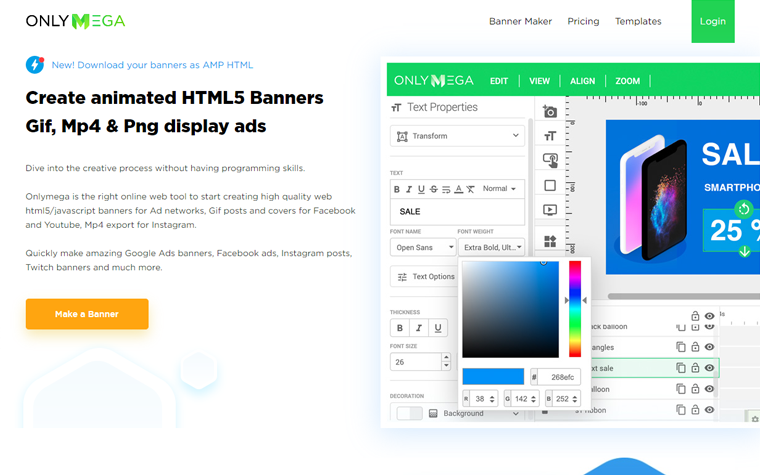
OnlyMega
OnlyMega is a online animation editor, suitable either for amateurs or pros. It supports all popular text filters so you don't need to use Photoshop to create an incredibly cool text. Besides, it provides you with a large collection of images. You can use them in your project as well as manipulate their properties and create amazing instagram-like effects. You can also create amazing animation that supports impressive transitions. It goes without saying that the timeline will give you full control over your animation.
Adobe Animate CC
Adobe Animate lets web designers create interactive HTML animations for web, digital publishing, rich media, advertising and more. Your animation will be compatible both with desktop and mobile devices. So you will reach your audience no matter of their location at the moment.
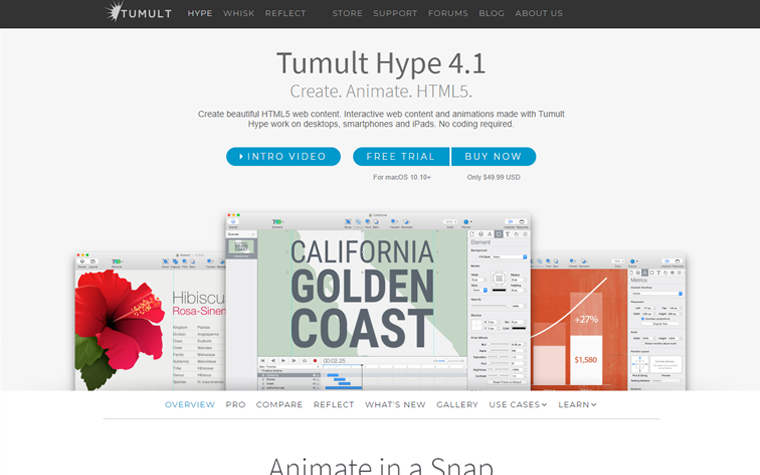
Tumult Hype 3.5
Tumult Hype has a special keyframe-based animation system that really brings your content to life. After clicking “Record”, Tumult Hype starts watching your every move, automatically creating keyframes as needed. Or, you can add, remove, and re-arrange the keyframes to fine-tune your content if you prefer manual control. It is easy to create natural curves by clicking and dragging on an element's motion path to add bézier control points.
Google Web Designer
Google Web Designer allows you create engaging, interactive HTML5-based designs and motion graphics that run perfectly on any device. It has two animation modes (Quick and advanced). In Quick mode, you can build your animations scene by scene and the tool will take care of the frames in between. In Advanced mode, you can animate individual elements using layers, easily changing the location of elements within the stack.
GreenSock
So, what is GSAP? It is a suite of tools for scripted, high-performance HTML5 animations that work in all major browsers. This powerful library delivers advanced sequencing, API efficiency, and tight control. With GSAP you will be able to use animation to tell a story in a rich way rather than settling for a few fades and slides.
Tween JS
TweenJS is a simple tweening library for usage in Javascript. It was developed to seamlessly integrate with the EaselJS library, but is not dependent on or specific to it. It supports tweening of both numeric object properties & CSS style properties. The API is simple but very powerful, making it easy to create complex tweens by chaining commands.
Animatron
No sign up required to get started. Animatron is a simple and powerful online tool that allows you to create stunning HTML5 animations and interactive content. It lets you import artworks, SVG or images, drag objects from library, create custom shapes with Pathfinder, split project into multiple scenes, draw with drawing tools, import sound, adjust animation with timeline, send url to friend to collaborate, add interactivity, publish as HTML5, GIF or video, embed animation to your website.
Have you chosen any tool from this list for your own web development needs? Which one seems the most awesome to you? Maybe you already use some of the free HTML5 website templates? Then, we would be grateful for sharing your impressions about them. Speak up! Our comments section is here specifically for the purpose. And don’t forget that your feedback has crucial significance for TemplateMonster’s team and me in particular, as everything we do, we’re doing for you.
FAQ
It is a programming mark-up language that is used to create a website’s structure and layout. The latest version of it is HTML5.
Animated effects make the website look more dynamic and modern. The appearance and impression are important, so it will be great for your site to become more attractive.
With the help of HTML5, you can make the animation running but it won’t be able to create the design itself – you will need some other tools for it.
It's easy to animate images. Use the tag with the src attribute, which adds the URL of the image. Also, set the height and width of the image using the height and width attribute
Read Also
- Choosing the HTML5 Speed Test: Pros, Cons, Pitfalls
- How to Build and Maintain an HTML5 Website? [Free Course]
- 5 Reasons to Learn HTML and CSS
- Periodic Table of HTML Tags [Infographics]
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.










Leave a Reply
You must be logged in to post a comment.