Landing Page Design: the Must-Have Elements
Technically, a landing page can make or break your website's popularity. Your objective should be to make visitors proceed further once they reach the landing page of your website. It’s true that thinking of designing a landing page specifically for marketing or advertising purpose is critical.
However, if you want a checklist to help you streamline your landing page creation and its optimization process, the blog post will outline all landing page design must have elements. Keep reading.
Is landing page an integral part of your website?
Undoubtedly yes. The primary aim of a landing page is to sell your service. Your information comes in the form of downloadable books, newsletter, courses, design freebies and much more to add. The goal is to convert visitors into leads. Give your visitors enough reasons to talk about your site.
Crafting a perfect landing page starts with two main categories – the design of the page and user experience of the page. These two are the jump-off points. Let me help you understand how you can utilize these categories for the making an attractive landing page.
Lintense - All-in-one Landing Page Template

Meet one of the most innovative and efficient all-in-one landing page templates - Lintense. The old type of one-page site, which was so actively advertised by web developers, is unlikely still interesting for a modern businessman. They were replaced by a new, good landing design, which took the best from its predecessor and implemented a couple of cool new features. This is about an absolutely stunning Lintense. Any corporate project, SEO agency, mobile application, promotion, or digital agency - the landing page template will be your great helper in launching a professional and effective web page. The product does not require any profound technical skills and can be installed with a few clicks. You will discover 5 stunning pre-designed templates, SEO-optimized code with incredible speed and performance, powerful plugins, and regular updates in the package.
More features:
- Parallax effect
- Novi Builder
- 100% responsive design
- Cutting-edge technologies
- Cross-browser compatible
- Bootstrap framework
- Accurate documentation
- 24/7 support
How to design landing page
Layout
Take a close look at the landing page and ask yourself – ‘Do I know what my landing page is about?’ ‘What the value proposition is? ‘How to get the offer behind the landing page?’ To encourage more people to be able to fill out your landing page form, no matter what device they use, make the layout responsive. Keep the momentum moving forward and do not kill it with multiple columns, unrelated graphics and complex navigation. Help people access your landing page regardless the width of their browsers. The layout should include
- Short paragraphs
- Bullet points
- Subheadings.
Research shows that you have only 8 seconds to convince any visitors to stay on your site. Take a look at 8 brilliant landing pages for your reference.
Images and videos
The brain processes images 60,000 faster than text. So make sure the images you choose captures the mood of your product or service. Every image should have alt-text to make it crawlable. Sometimes it becomes difficult to convey the tone of the message through text and that is why your text needs imagery and color story. It could be either a static image or a video to offer a great way to clarify visitor’s understanding of your product or service. The images should be large enough to echo the page’s theme. You may also use authentic pictures of your clients who actually use your products.
Similarly, video is a popular choice for a landing page. Using videos on landing page can increase conversion up to 86 percent. Consumers says that watching product videos make them more confident during their purchase decisions. Keep the video short and to the point as visitors always look at your landing page from ‘what’s in it for me’ perspective.
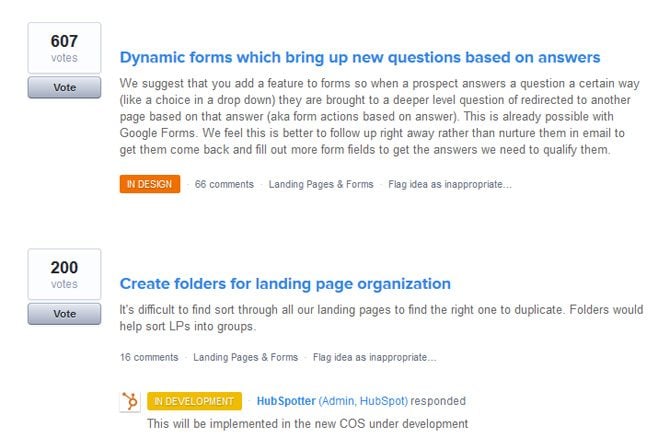
Form
Never ask for endless information. People are hesitant to provide personal information. So keep your form simple by making it a ‘one-field’ form – asking only for the email address. Also having a visible privacy policy next to any form copy will also help. You can always ask for more info on the ‘Thank You’ page once the relationship is build. The more fields you ask visitors to fill out in the form, the less chance you have of them completing your offer. Check out a few form ideas for your website’s landing page.
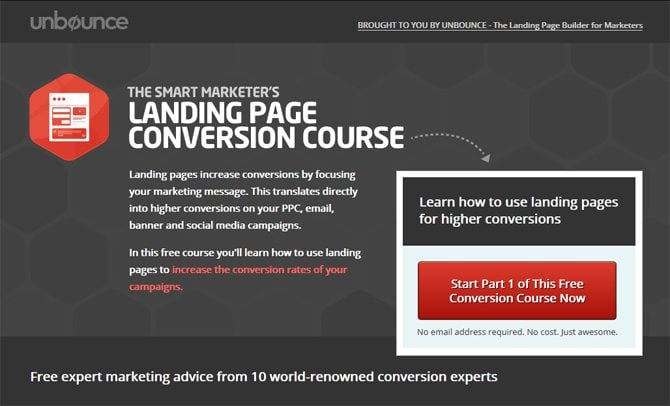
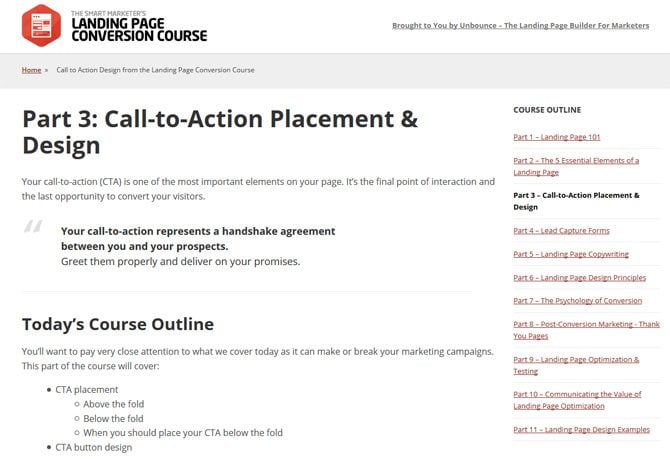
Call-to-action (CTA)
CTA is a key element of the landing page. CTA is typically a button or a link used for engaging visitors in action on the Web. Test your buttons to make it compelling. ‘Submit’ is not compelling. Instead use action-oriented languages like ‘Buy Now’, ‘Download’, ‘Get results now’, ‘Join our community ‘or ‘Share’ to tell the users exactly what happens if they click it. You may also add some social buttons to the ‘Thank you’ page to get your service shared across the social space. Use high contrast, bright colors and strategic placement of CTAs on the page. The CTAs can be presented in the headline texts as well as the button text.
Take a look at the example of call-to-action design for landing page.
Color
Eyes are automatically drawn to colorful images and, therefore, renowned brands make effective use of colors for their products and services. The fact is, appearance should be able to alter perceptions. So do not make your landing page come off creepy. Instead, make it supper classy with different shades appropriate to your site.
If you want to use effective color in your site’s landing page, here’s what you can check.
User experience of the page
Smart copy
How much text is enough for a landing page design? It depends. There’s no one-size-fits-all solution when it comes to content. The following guide can help you create content as required in a landing page
- Use text only to convey the purpose and goal of your landing page
- Use powerful and evocative words and phrases such as - Learn, Achieve, Assist, Accelerate, maximize, Solve, Prioritize
- Headlines should use actionable and value-driven words
- Use sub-header as a practical extension of your headline to describe any benefits of your offer
- Keep text size and spacing consistent and use the same font throughout
- The body copy should be enticing and informative, yet easy to scan
- Page title, URL and Meta description should have relevant keywords to not only get you ranked in search engines, but to easily help people click on your listing
- Be clear and concise and get to the point.
Content should be mobile-friendly
Be sure that people who fill out your landing page form can actually access your offer through mobile devices. 80 percent of internet traffic comes from different mobile devices. So if your landing page looks crooked on mobile browsers, all your hard work will go in vain.
The confirmation page
The confirmation or ‘Thank You’ page is encountered by your prospects once they become your customer by purchasing something from you. Now that you have sealed the deal, the Thank You page is the perfect place to suggest other related products, information and guides your audiences may find helpful. An example of Thank you page will help you to understand the entire concept.
Landing Page to build trust
Trust cannot be built within a day. It develops gradually. One great way to build trust is using testimonials or including press articles. And of course, social media networks are always a good choice. For instance, if you’re finding this article useful, you will definitely share it in different social media platforms like Facebook, Twitter or Google+. This effective content marketing strategy is perfect for building trust.
Hopefully, the elements mentioned above have inspired you to create an ultimate landing page.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.






Leave a Reply
You must be logged in to post a comment.