Must Have WordPress Plugins for Photographers
I’m simply in love with photography websites and in this blog post I’ll share all my experience of using different WordPress plugins that will enhance the functionality and overall performance of a photography website. If you are on the way of creating a website where you want to sell photos, promote photography service or just showcase your amazing photos and share your passion for photography then this blog post is meant for you.
The best and the most difficult part of creating a photography website is that you should handle a lot of high quality photos. In the one hand it’s great as you can have very nice design solutions with high quality photos but in the other hand you should think over ways keeping your website loading time reasonable.
Below I’ll share some amazing plugins that will help you to have your photos showcased in your website in the best possible way at the same time will help you to solve some technical difficulties.
* * *
Improve website speed with W3 Total Cache plugin
Website speed is utmost important point especially for photography websites that is why I start the list with W3 Total Cache, which will be your best friend for making your website run fast while carrying gigabytes of photos.
Though some users complain that the settings require some advanced skills but plugin promises to increase website performance by at least 10 times when fully configured. Besides, the default settings will work for most WordPress users, so if you don’t understand those technical settings, you’d better not to mess with them and leave that to your hosting in case the predefined settings won’t work for you.
The plugin has a General Settings section, where you can switch on or off all major features, but you can also enter each feature and configure it independently.
Below are the available caching sections, which you can build up individually:
- Page Cache Minify: The logic of minification is making the source code smaller by removing unnecessary characters from source code.
- Database Cache: It caches the most used queries, so as the static content can be quickly retrieved.
- Object Cache: This option is recommended for highly dynamic websites.
- Browser Cache: Enabling it the static files such as CSS, JavaScript, etc. will be served from the visitor’s browser cache.
- CDN: Content Delivery Network is a network of servers that delivers a web page to users based on their geographic location.
- Varnish:This cache stores copies of pages for users that aren’t logged in.
- Monitoring: This provides detailed statistics of your website performance.
* * *
Have losslessly optimized photos with EWWW Image Optimizer plugin
Talking about website speed and leaving all the job on a cache plugin is not a wise decision for a photography website. Here you should consider to use an image optimization tool like the EWWW Image Optimizer with which you can optimize the image sizes without harming image quality. In the past you should have spent tons of time trying to optimize each image with PhotoShop but now using this great tool you can have all your images losslessly optimized while uploading to your website.
You can also run this plugin to optimize the images that have already been uploaded to your website. With bulk optimize option you can select to optimize all photos in media library or you can choose to scan and optimize all the photos across your website. It is also worth to mention that unlike other image optimization plugins it does all compression directly on your server.
* * *
Display the photos in style with Photo Gallery Plugin
Photography website means that we need to think about displaying photos in the best possible way. At this stage it’s utmost important to select the right photo gallery plugin.
Why this gallery plugin works for photography websites?
- It is 100% responsive, you never need a gallery plugin that will not work on mobile devices
- It has all modern gallery view options including: Mosaic view, Masonry (Pinterest like galleries), Filmstrip, Carousel, Lightbox, Slideshow, etc.
- You can go social with it: it has Facebook, Google +, Twitter, Pinterest and Tumblr sharing buttons. It also has an amazing feature of Instagram integration, with which you can synchronize your Instagram updates with your website’s gallery page. Cool isn’t it?
- You can enable commenting and rating: if you need to get feedback about your images you can enable the feature of commenting and rating. The user can comment on the photo right in the lightbox, this is really very stylish solution.
- You can protect your photos with watermark. You don’t need to spend hours for watermarking each photo. With this plugin with a few clicks you can put watermark on all your photos, the watermark can be both text and image type.
* * *
Get your photos ranked in search engines with SEO Friendly Images plugin
Yes, this is really very-very important: you should have SEO friendly images. From this point optimizing photo sizes is already a good step but for getting good ranks in search engines you need to make your photos more SEO friendly.
In an ideal world you should have spent a lot of time on researching the best alt and title attributes for your photos and putting them individually but if you have no time and understanding of it, then you can use this plugin to make the process more automatic. The plugin automatically generates alt and title attributes for your images based on your predefined settings. Alt attributes are really very important because they help search engines to understand what is your image about and to show in search results when user searches for such images.
* * *
Create memorable sliders with modern Slider WD plugin
For a photography website it’s always a good idea to have a slider for featuring your best photos and capturing visitors’ attention. Especially nice effects that modern sliders have will really make your website stand out. Photography websites don’t need to be overwhelmed with text but you can use just a few lines in your slides to share your thoughts, emotions and purpose of making that website.
With this WordPress slider plugin you can have multilayered sliders, zoom effect, carousel and filmstrip siders which can be really amazing for photography website. Besides, the plugin is also 100% responsive and has a smooth swipe effect which is just incomparable feature for touchscreen devices.
Slider WD completes my list of can’t miss WordPress plugins for photographers. All these plugins are really worth to try because they’ll really enhance the overall performance of your website. If you have any experience of using plugins that will help photography websites to look and work better, share with us in comments.
* * *
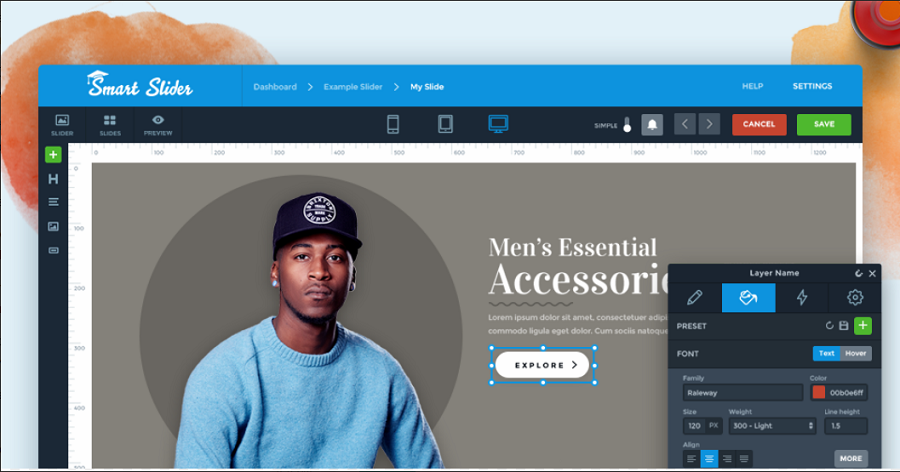
Beautiful animated slider with Smart Slider 3
If your prefer a slider to showcase your photos in a gorgeous way, then you should check Smart Slider 3. This plugin has a 4.9-star rating at WordPress.org on over 500 reviews and more than 300,000 active installs. Smart Slider 3 is the most popular slider plugin in terms of active install growth, and this plugins has everything you can ever ask for as a photographer: ready to use slider templates, in-built image optimization, fullscreen option, video support (YouTube, Vimeo, mp4), ligthbox option, SEO friendly, and mobile ready. With the dynamic slider option you can automatically pull in your latest photos from Flickr, Instagram, Pinterest, Dribbble or from a simple folder. In the slider editor you can easily add extra layers and customize beautiful animations. If you want a slider plugin thats feature-rich and optimized for performance, then you can’t go wrong with Smart Slider 3.
* * *
Add photo, video and lightbox galleries to your WordPress website with Modula
Modula is an extremely easy-to-use and fast gallery plugin. In a matter of minutes, you’ll be able to create a gallery just as stunning as one of their demos.
Modula’s most notable features:
- The ability to design custom grids (freely resize images within gallery containers)
- Adding videos to your galleries is really as easy as pasting a link
- The ability to choose from up to six stunning lightbox gallery styles
- Choose from 12 built-in hover effects
- Add custom CSS to your galleries to customize them even further
- Easily add social sharing icons to the images in your galleries
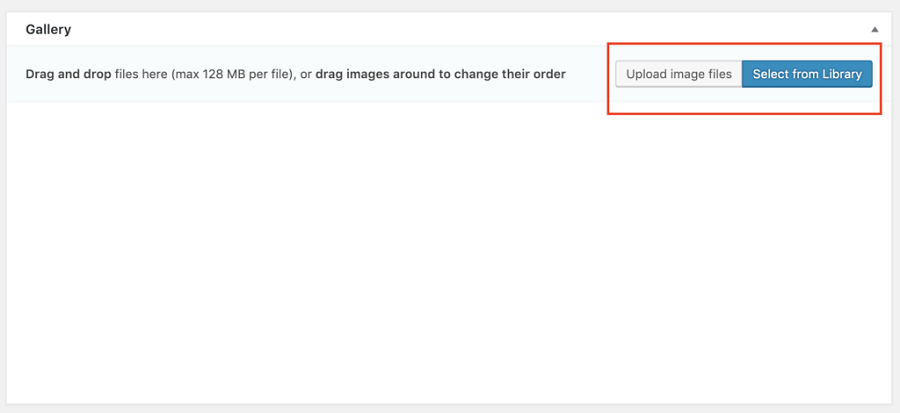
Modula’s user interface is really so easy to use that you can actually just drag and drop images into the gallery edit area to automatically upload them to the WordPress media library and add them to your gallery.

With the Modula custom grid functionality, you can freely resize images within your gallery’s container, controlling everything - heights, widths and aspect ratios. And, all you need to do is switch a gallery from ‘creative gallery’ to ‘custom grid’ and start resizing your images by clicking and dragging from the bottom right-hand corners of the images in your gallery.
All galleries created with Modula automatically resize to fit browser frame size/viewport sizes which means your work can amazing regardless of device.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.








Leave a Reply
You must be logged in to post a comment.