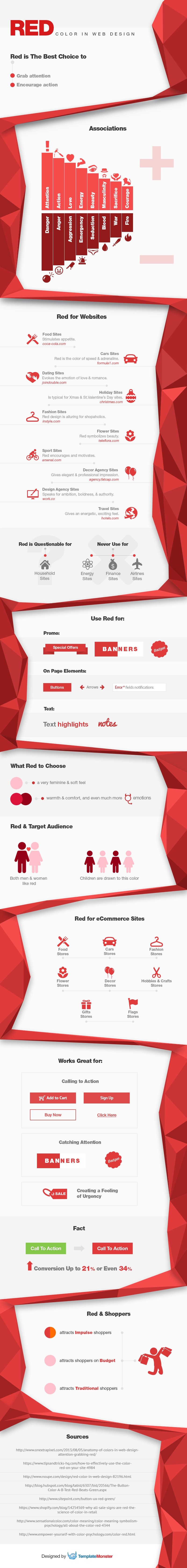
Red Color in Web Design [Infographics]
TemplateMonster starts a series of infographics about color psychology. Please welcome the first one dedicated to Red Color in Web Design. Find here all you wanted to know about the power of red in designing websites, online stores, its effect on visitors and tips on how to use it.
This is not the first color infographics created by our creative team. Several years ago we published Coolness of Blue in Web Design – Interactive Infographics and Mysterious Black in Web Design Infographic. Today we want to renew this topic and put you wise about how to use red color with maximum efficiency in web design.
Color Psychology
Color psychology theme was chosen to underline its importance in design. It influences the consumer's behavior, which is crucial when it goes about creating site that converts.
[tweet_box]Wisely chosen #colors evoke #emotions, call visitors to action, and prompt them to purchase the store items.[/tweet_box]85% of online shoppers say that color is a primary reason to buy a particular product. Isn’t this info enough for you to choose the colors of your site properly?
The Power of Red
The superior degree is the most appropriate when we speak about red color. Here is a short list of “super qualities” of red color.
- one of the most favorite colors of all people;
- one of the most intensive colors;
- the greatest attention-grabber of all colors;
- the most powerful color for expressing moods and feelings.
When you take into consideration the moods, feelings and emotions that are conveyed by red, its associations, you can effectively make use of it. It’s widely applied to both websites and online stores. The power of grabbing attention makes red perfect for call to action elements on pages, and of course, sales notifications. Color matters, and its right choice for CTA button (I mean RED) can uplift the conversion up to 34%.
When light red gives a feminine feel, dark red speaks for much more sinister emotions. It’s important to choose the right shade to attract a certain type of customers, as they’re known to respond to certain colors.
The only thing you have to remember – being the most dominant color of all, red can turn people away when is overused. It means that red websites with red color accents and red CTA are over the top. Make sure that you mix it with other colors in the right way, apply it to certain page elements wisely, and it will be a great tool for improving the conversion of your site.
Red is provocative, attractive, bold. Being used properly, it gives a power to your site. The versatility of its associations from highly positive to seriously negative persuade some designers to stay away from it. And what do you think?
Red Color in Web Design Infographics
* * *
Go give it a shot! Make your red-hot mama happy leaving your opinion in the comments below.
Don’t miss out these all-time favourites
- The best hosting for a WordPress website. Tap our link to get the best price on the market with 82% off. If HostPapa didn’t impress you check out other alternatives.
- Website Installation service - to get your template up and running within just 6 hours without hassle. No minute is wasted and the work is going.
- ONE Membership - to download unlimited number of WordPress themes, plugins, ppt and other products within one license. Since bigger is always better.
- Ready-to-Use Website service is the ultimate solution that includes full template installation & configuration, content integration, implementation of must-have plugins, security features and Extended on-page SEO optimization. A team of developers will do all the work for you.
- Must-Have WordPress Plugins - to get the most essential plugins for your website in one bundle. All plugins will be installed, activated and checked for proper functioning.
- Finest Stock Images for Websites - to create amazing visuals. You’ll get access to Depositphotos.com to choose 15 images with unlimited topic and size selection.
- SSL Certificate Creation service - to get the absolute trust of your website visitors. Comodo Certificate is the most reliable https protocol that ensures users data safety against cyber attacks.
- Website speed optimization service - to increase UX of your site and get a better Google PageSpeed score.
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.




Leave a Reply
You must be logged in to post a comment.