Optimizing Images: Boost Your WordPress Site Speed With These Free Tools
Since Google has announced that site speed is a new signal added to their organic search-ranking algorithm. However, despite that announcement site speed is still given a much lower priority as it deserves. These days site speed is the most common problem we all try to solve. And one of the solutions is optimising images before and after downloading on the site.
Improving site’s page loading speed requires a lot of time and efforts. One of the best ways to improve your site speed is to optimize your images, especially for big sites of creatives which have tons of images.
Don’t let your site speed hurt your ranking or conversions. In this post we have put together a few tips and useful WordPress plugins which will help you reduce image sizes, and as a result, improve the overall website experience and speed.
Why Site Speed is Important
Slow site speed affects indexation, traffic and ranking. Such sites suffer from low user engagement, and if it’s true that Google takes into account user behavior data, it can be argued that a slow loading site can decrease its ranking.
When it comes to tablet users, according to the survey users expect website up in less than 2 seconds. Users may just give up waiting for your website to load and go away.
How to Know Your Images Slow Down Your Site
So, how to know for sure that your images slow down your site?
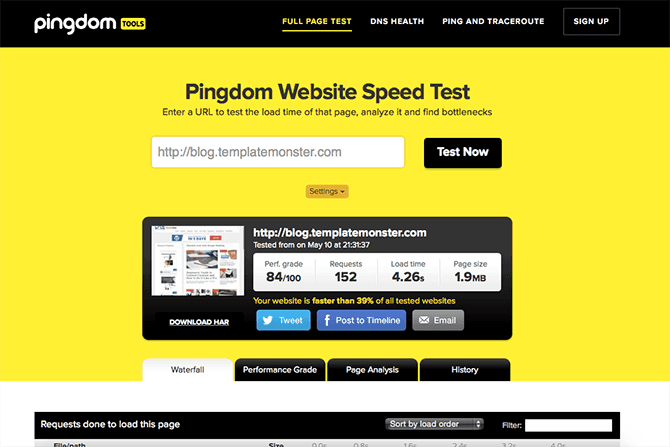
The easiest way to see it is to use online tools, for example, Pingdom Website Speed Test. This tool will tell you your load time and site speed. The best result should be less than 3 seconds and no more than 1MB.
The service may also analyse particular parts of your website to find problem areas. As images are usually the heaviest parts of website, it’s obvious that they influence site speed.
Choose Proper File Type
WordPress users are tend to choose wrong image file types which may result in huge file sizes or poor image quality. Let’s figure out how to choose proper file type without losing site speed and image quality.
- JPEG: This file format is perfect for any type of photography, but not for screenshot of apps, tools or websites.
- PNG: It’s good for any kind of screenshots, as it keeps text content clean and sharp, but it may be huge in size.
- GIF: It’s good for short animations and videos.
Optimize Images Before Uploading
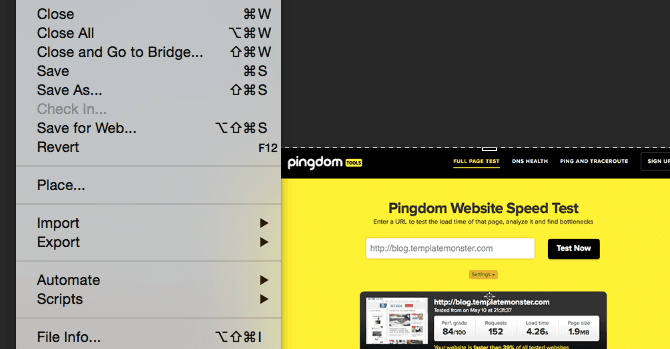
Most graphical and photo editors let you reduce image quality for the web. For example, if you use Photoshop, you can save image using the option “Save for Web and Devices”. See the screenshot below:
If your graphical editor does not have such kind of option, we recommend using the following applications: ImageOptim (Mac), RIOT (Windows), PNGGauntlet (Windows), Trimage (Linux).
The applications listed above are free to download and use.
10 WordPress Plugins to Optimize Images After Uploading
There are numerous WordPress plugins available which can optimize your images after you uploaded them to your site. Optimizing images after uploading can save your time and efforts. So, let’s move to the juiciest part of this post.
WP Smush is the most popular WordPress plugin when it comes to reducing image file size and improving overall performance of your website. It scans each image you upload and cuts unnecessary data to reduce their sizes.
With over 300k downloads and high ratings, EWWW Image Optimizer will literally save your site. The image optimization process runs automatically and can be applied to both newly uploaded images or the ones you uploaded previously. As a result, you'll get smaller image sizes.
WordPress Optimus Image Optimizer
WordPress Optimus Image Optimizer is a super-awesome plugin that lets you instantly decrease the size of images on your site and make your website load faster. It will be perfect for bloggers, photographers, designers who use lots of images on their sites. With Optimus you can also convert images to WebP format which is smaller in size than jpgs and pngs.
By integrating with the popular image compression services TinyJPG and TinyPNG this amazing plugin will automatically optimize all your images. You can optimize new images you upload or individual images from your media library.
Lazy Load plugin is ideal for portfolio sites or any other sites that rely on heavy images. Images will load only when they are viewed in a browser which will reduce your initial page loading time.
SEO Friendly Images WordPress Plugin
SEO Friendly Images automatically adds ‘alt’ and ‘title’ attributes to your images. All you need to do is to set alt and title options. In terms of SEO, alt attribute is critically important, as Google ‘sees’ the image relying on the information attached to it, such as alt and title. It will help to rank image properly and make it display in search results.
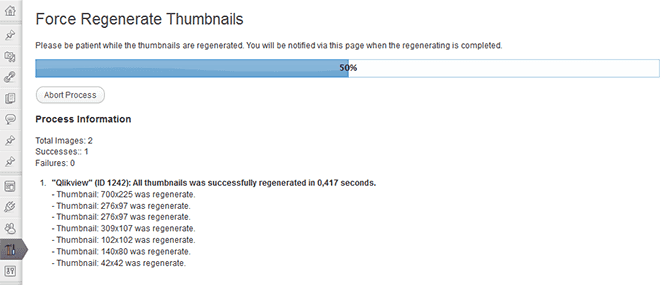
You may find Force Regenerate Thumbnails useful if you often set new sizes of image thumbnails, whether in your WordPress theme or plugin. Regenerate Thumbnails will scan all the site’s images and regenerate them to the newly defined dimensions.
Take into account that the process may take a while depending on the number of images you have on your site, especially if you run the process in a live site.
If you’re looking to provide an optimized image experience across multiple devices, such as smartphones, tablets, and desktops, this plugin is exactly what you need. Instead of reducing image size, Hammy will grab images from your pages and posts and create a few smaller images. This way when a reader comes to your site, Hammy serves the most appropriate image depending on the screen resolution.
Renaming images manually means a lot of work, especially for a big site. Media File Renamer can take care of this heavy lifting for you. It will help you to rename your images without breaking a sweat. Along with image names the plugin will also update all the references, such as post and page links.
For those of you who does not know what responsive design means, it allows you to build website that looks awesome on various screen resolutions. To get the best results text content along with images should be responsive. PB Responsive Images reformats your files offering you flexibility. The plugin provides shortcodes letting you customize the queries used per image, per post or per layout.
Over to You
Hopefully, you enjoyed our tips and plugins to help you optimize images and increase speed. Please, let us know what plugins or tools you use for image optimization in the comment field below. And stay tuned! More useful posts are on the way!
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.













Leave a Reply
You must be logged in to post a comment.