How to Create a Responsive Parallax Scrolling Effect with Elementor
- What Is Parallax? What Are The Benefits Of Using 2D Animation?
- Step-by-Step Guide How To Create Parallax Effect With Elementor Page Builder
- Review Of Top-5 WordPress Templates With Parallax Effect Integration
What Is Parallax? What Are The Benefits Of Using 2D Animation?
Parallax effect is a trendy feature that is widely applied by WordPress themes users. In short, Parallax is a kind of 2D animation when the background moves slower than the forefront which gives your visitors an illusion of depth on the page. Of course, the popularity of this scrolling effect has been caused by a whole lot of benefits. Yet, the key reasons are the following:- Parallax animation is attractive and surely makes any kind of website look modern and distinguished. It usually creates a ‘wow’ effect and contributes to a high-class user experience.
- Parallax is good to use if you want to split the page into readable parts or highlight various sections and types of content. This allows focusing on important information and improving site navigation.
Step-by-Step Guide: How to Create Parallax Effect with Elementor Page Builder
Now, let’s take a look at a guide that will explain to you how to create Parallax with the help of Elementor Page builder and JetTricks plugin that can be found on recently launched Elementor Marketplace. Below, you will find step-by-step user instructions:- Open up Elementor editor.
- Create a new layout and drop a Spacer on it.
- Create one more layout split in two. Drop an image on the left column, while using heading text for another column. Tweak the size of the text according to your preferences.
- Once done with preparations, you need to make these two elements overlap. Select the column with the text. Navigate to Advanced > Margin. Unlink the margin values and set the right values.
- Now, select the column with the image. Do the same as with the text column, and then set left and top margin values.
- Remain in the Advanced tab. Go to JetTricks and enable Parallax effect. Here you may also change the speed of Parallax if needed. A higher speed makes the effect more noticeable.
- Select ‘Invert’ parameter. While scrolling the page you’ll see that the image moves up but the text moves down.
- At the ‘Sticky On’ option select Desktop, Tablet, and Mobile to make the effect responsive.
- Apply the same changes to the text column.
- Go to Responsive Mode > Mobile. You will obviously see that the effect does not look the way you want it to. So, you need to tweak the Parallax effect specifically for mobile mode.
- Choose the column with the image and go to Advanced. Set the Margin to zero. Do the same for the column with the text. Make the heading smaller if needed. Go to Style tab > Typography > Size and apply changes.
- Navigate back to Advanced, unlink the margin values and set a top margin to e.g. - 300.
- Go to the actual website, allow F12 developer tool, and check if the effect works ok when activating the tablet mode. Here you may check any kind of gadgets including iPad and iPhone X layout.
Elementor is a great tool enabling hassle-free website customization without touching a single line of code. If you’ve already had a chance to benefit from using Elementor Page Builder, get ready for pleasant news. TemplateMonster has recently launched a brand new subscription service with the ultimate content in it. No, it is not a dream. Let’s see what you’ll get if subscribe to ONE service right away.
Over 1000 WordPress themes, 40+ plugins and extensions, eCommerce, HTML, and other CMS templates, over 3000 graphics, and presentation templates. More than 8500 items available in a single bundle for just $19 per month. Moreover, MonsterPost readers can save 5% off the price using promo code BecomeThe1.

Review of Top-5 WordPress Templates with Parallax Effect Integration
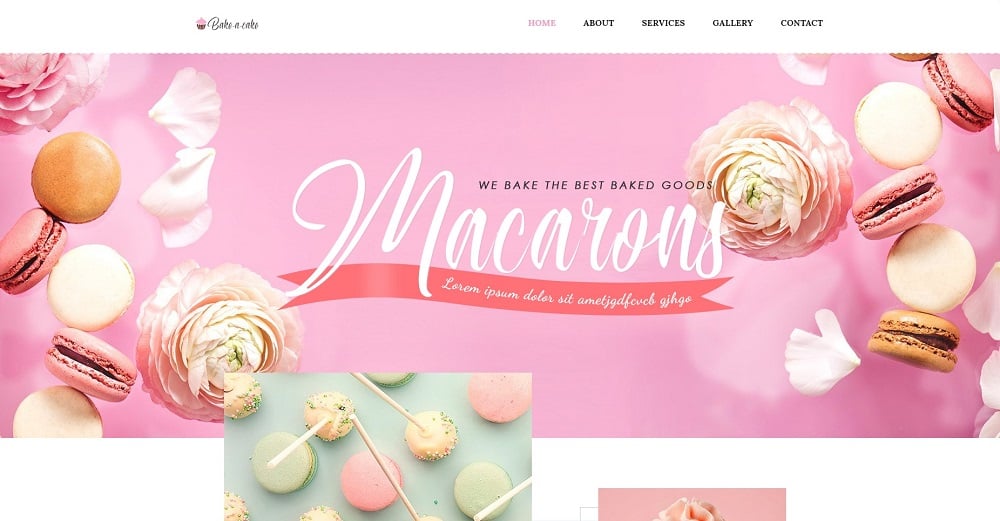
Bake-a-cake
 Bake-a-cake WordPress theme is a perfect solution for those running bakery and cakery websites. Thanks to a bright and modern design, you will be able to present your delicious business in the best light. Meanwhile, integrated Elementor Page Builder will help you create the layouts of any complexity without touching a single line of code. In addition, you’ll find a bundle of Jet plugins. The JetElements add-on features a wide range of optional modules while JetBlog lets you establish stunning blog layouts and share the publications in the most striking way. In addition to the above-mentioned plugins, you will also get a JetTricks add-on which allows you to create beautiful visual effects on your web page including Parallax animation. Among other features are the following:
Bake-a-cake WordPress theme is a perfect solution for those running bakery and cakery websites. Thanks to a bright and modern design, you will be able to present your delicious business in the best light. Meanwhile, integrated Elementor Page Builder will help you create the layouts of any complexity without touching a single line of code. In addition, you’ll find a bundle of Jet plugins. The JetElements add-on features a wide range of optional modules while JetBlog lets you establish stunning blog layouts and share the publications in the most striking way. In addition to the above-mentioned plugins, you will also get a JetTricks add-on which allows you to create beautiful visual effects on your web page including Parallax animation. Among other features are the following:
- JetThemeCore plugin allows creating headers and footers with ease.
- Appealing pages for all occasions: Homepage, About, Services, Gallery, and Contact.
- Mobile-first philosophy makes your website a perfect piece for both small and large screens.
- A bundle of high-quality images is available for free.
- JetMenu allows creating a fascinating mega menu on your web page.
- A set of Cherry Plugins is available.
- WP Live Customizer enables real-time customization.
- TM Timeline
- Parallax Scrolling and others
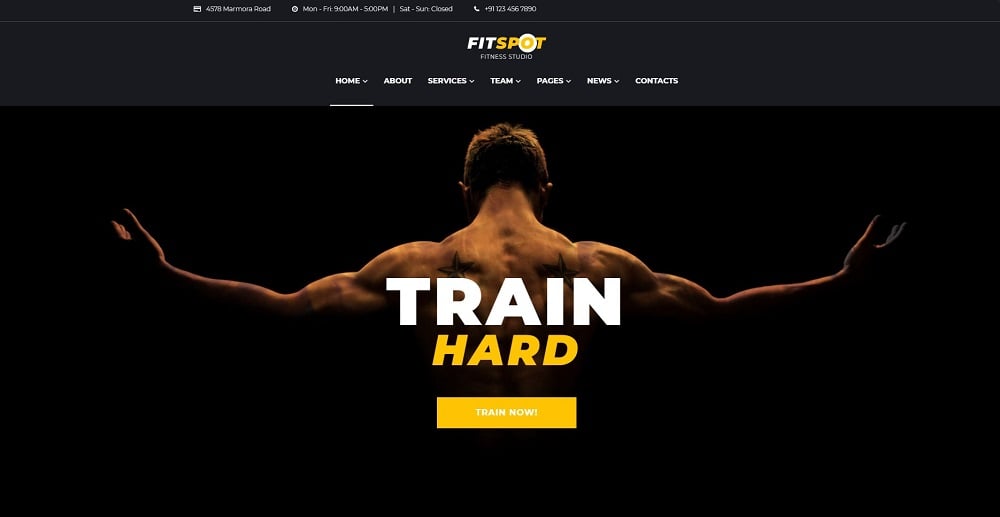
FitSpot
 FitSpot is a versatile WP theme specifically developed for fitness studio web pages. This Elementor WordPress theme has everything needed for advertising the site online, presenting services, staff, training programs, and engaging more visitors to your sports web resource. Thanks to an integrated Elementor editor, you are able to customize your website appearance without having any coding skills. All you have to do is choose a specific module, drag and drop it to the editing page, and tune up with the available settings. Also, you will get a bundle of Jet plugins right out of the box. More information about these and the rest of the cool features can be found below:
FitSpot is a versatile WP theme specifically developed for fitness studio web pages. This Elementor WordPress theme has everything needed for advertising the site online, presenting services, staff, training programs, and engaging more visitors to your sports web resource. Thanks to an integrated Elementor editor, you are able to customize your website appearance without having any coding skills. All you have to do is choose a specific module, drag and drop it to the editing page, and tune up with the available settings. Also, you will get a bundle of Jet plugins right out of the box. More information about these and the rest of the cool features can be found below:
- JetElements plugin comes with a variety of modules that are not included to the original Elementor pack.
- JetMenu add-on gives you a chance to easily create a mega menu and apply various badges, icons, and more elements to it.
- JetTricks plugin allows adding sticky elements, hotspots, visual effects like Parallax scrolling, and many others.
- Appointment Booking plugin enables establishing a schedule so that your clients can make their own appointments online at their convenience.
- TM Gallery allows you to show off your gym, team, and training process in the best light.
- Advanced widgets included to Elementor builder like Carousel, Google maps, etc.
- Ecwid plugin gives you an opportunity to build an online store right on your website and sell your sporting goods online.
MagIT
 If you run various IT conferences online, MagIT is just what you need to attract more developers and tech geeks to your project. This WordPress theme is supplied with Jet plugins specifically developed to complement Elementor Page Builder and add extended functionality. You may use the JetElements, JetBlocks, and even JetTricks plugin allowing you to apply visual effects, such as a sticky column, hotspot, Parallax, and others to your site. The integrated JetThemeCore will help you create headers, footers, sections, archives, and different kinds of pages. These and the following features make MagIT a perfect solution for everyone who wants to spread the word about their conferences on the web:
If you run various IT conferences online, MagIT is just what you need to attract more developers and tech geeks to your project. This WordPress theme is supplied with Jet plugins specifically developed to complement Elementor Page Builder and add extended functionality. You may use the JetElements, JetBlocks, and even JetTricks plugin allowing you to apply visual effects, such as a sticky column, hotspot, Parallax, and others to your site. The integrated JetThemeCore will help you create headers, footers, sections, archives, and different kinds of pages. These and the following features make MagIT a perfect solution for everyone who wants to spread the word about their conferences on the web:
- A variety of elegant pages for any purpose: Home, Program, and Concept.
- Images on various business topics offered for free.
- JetBlocks and JetTabs plugins allow applying such blocks as search lists, login and registration forms, authorization links, and implementing the tabs correspondingly.
- JetBlog add-on helps you build a blog layout and jazz it up with various features.
- Accurate documentation and lifetime support help you resolve any of the issues.
- SEO optimization takes your website to the top of search results.
- Ecwid plugin, etc.
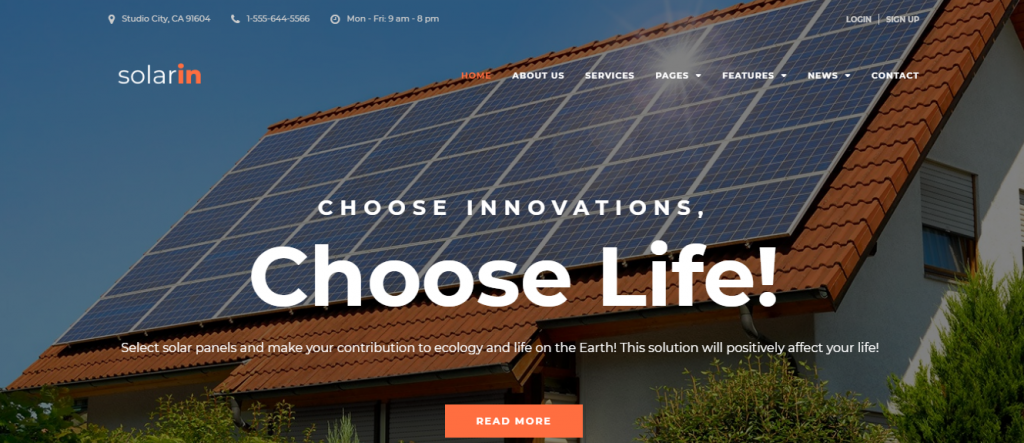
Solarin
 This Elementor WordPress theme is designed for the alternative energy company websites. With specific tools including drag-n-drop builder, you will be able to create layouts, add content, and customize your site without touching a single line of code. By moving forward with Solarin you will get a clean valid code and easy-to-follow documentation along with an easy installation process. JetElements and JetMenu plugins included in the package tend to add an advanced functionality to your site. The first add-on offers a wide range of modules which are not available at standard Elementor pack, while the second one allows you to create a beautiful and highly-functional mega menu with just a few clicks. Some of the other features available with this theme are listed below:
This Elementor WordPress theme is designed for the alternative energy company websites. With specific tools including drag-n-drop builder, you will be able to create layouts, add content, and customize your site without touching a single line of code. By moving forward with Solarin you will get a clean valid code and easy-to-follow documentation along with an easy installation process. JetElements and JetMenu plugins included in the package tend to add an advanced functionality to your site. The first add-on offers a wide range of modules which are not available at standard Elementor pack, while the second one allows you to create a beautiful and highly-functional mega menu with just a few clicks. Some of the other features available with this theme are listed below:
- Responsive design makes your website quickly adapt to any modern device with any screen size and resolution.
- 4 Blog Layouts included.
- Parallax animation gives your visitors an illusion of depth in 2D environments of your website.
- Newsletter Popup and Pop-up Manager
- Live Search and much more
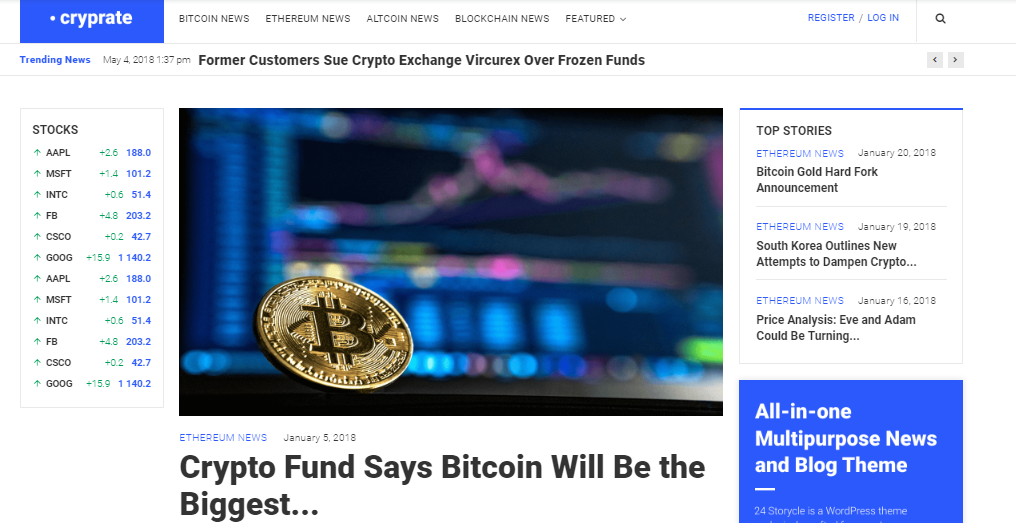
Cryprate
 Do you want to refresh your cryptocurrency blog to make it stand out in a crowd? Cryprate is a great solution for you. Being fully responsive, it will flawlessly work on any mobile device. This WordPress template is equipped with Elementor Page Builder in conjunction with Jet family plugins like JetElements, JetBlog, JetReviews, JetTricks, and many others. More details about each of these along with information about additional features can be found in the list below:
Do you want to refresh your cryptocurrency blog to make it stand out in a crowd? Cryprate is a great solution for you. Being fully responsive, it will flawlessly work on any mobile device. This WordPress template is equipped with Elementor Page Builder in conjunction with Jet family plugins like JetElements, JetBlog, JetReviews, JetTricks, and many others. More details about each of these along with information about additional features can be found in the list below:
- JetBlog allows you to build a strong and attractive blog. Sharing your ideas, the latest news in the cryptocurrency world and upcoming events will make your site look more reliable.
- JetTricks plugin helps you add some fascinating visual effects to your web resource.
- JetReviews add-on lets you share your visitors’ feedback and rate the posts.
- JetThemeCore plugin gives you an opportunity to easily create headers, footers, sections, etc.
- SEO optimization helps you reach the top of search results.
- Parallax and Background Video animation
- Trending and Related Posts available.
- WPML makes it easier to run a multilingual website.

Read Also
Top 50 WordPress Elementor Business Themes
JET Plugins for WordPress Elementor Builder [Review]
How to Add and Manage Brands Module in WordPress Elementor Themes
Get more to your email
Subscribe to our newsletter and access exclusive content and offers available only to MonsterPost subscribers.

Leave a Reply
You must be logged in to post a comment.